By: Team ConTAct Since: Aug 2018 Licence: MIT
1. Setting up
1.1. Prerequisites
-
JDK
9or laterJDK 10on Windows will fail to run tests in headless mode due to a JavaFX bug. Windows developers are highly recommended to use JDK9. -
IntelliJ IDE
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
1.2. Setting up the project in your computer
-
Fork this repo, and clone the fork to your computer
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first) -
Set up the correct JDK version for Gradle
-
Click
Configure>Project Defaults>Project Structure -
Click
New…and find the directory of the JDK
-
-
Click
Import Project -
Locate the
build.gradlefile and select it. ClickOK -
Click
Open as Project -
Click
OKto accept the default settings -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests.
1.3. Verifying the setup
-
Run the
seedu.address.MainAppand try a few commands -
Run the tests to ensure they all pass.
1.4. Configurations to do before writing code
1.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify,
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS) -
Select
Editor>Code Style>Java -
Click on the
Importstab to set the order-
For
Class count to use import with '*'andNames count to use static import with '*': Set to999to prevent IntelliJ from contracting the import statements -
For
Import Layout: The order isimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other imports. Add a<blank line>between eachimport
-
Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
1.4.2. Updating documentation to match your fork
-
Configure the site-wide documentation settings in
build.gradle, such as thesite-name, to suit your own project. -
Replace the URL in the attribute
repoURLinDeveloperGuide.adocandUserGuide.adocwith the URL of your fork.
1.4.3. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based) |
1.4.4. Getting started with coding
When you are ready to start coding,
-
Get some sense of the overall design by reading Section 2.1, “Architecture”.
-
Take a look at [GetStartedProgramming].
2. Design
2.1. Architecture

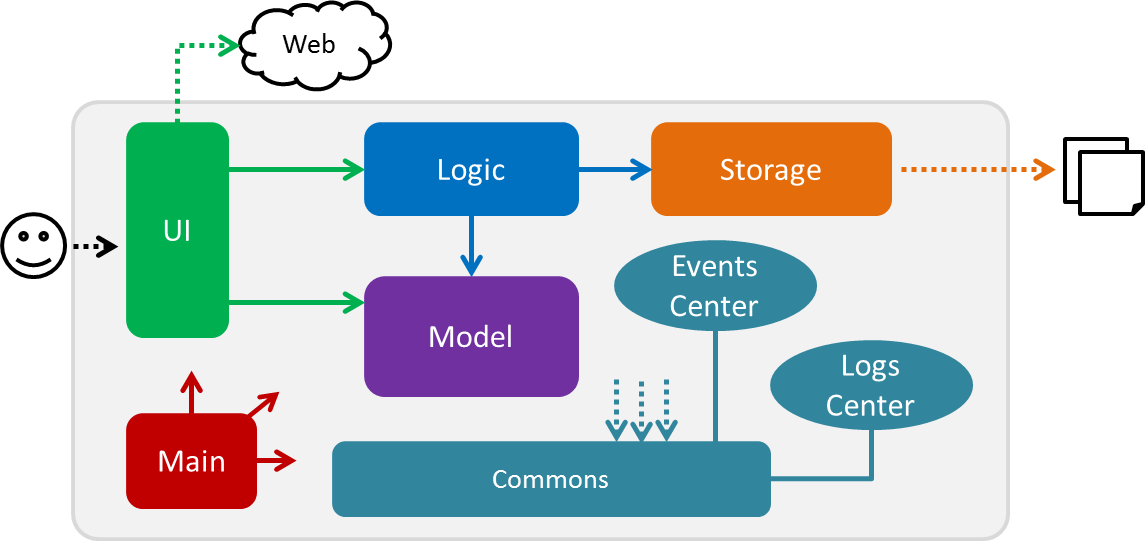
The Architecture Diagram given above explains the high-level design of the App. Given below is a quick overview of each component.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|
Main has only one class called MainApp. It is responsible for,
-
At app launch: Initializes the components in the correct sequence, and connects them up with each other.
-
At shut down: Shuts down the components and invokes cleanup method where necessary.
Commons represents a collection of classes used by multiple other components. Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by components to communicate with other components using events (i.e. a form of Event Driven design) -
LogsCenter: Used by many classes to write log messages to the App’s log file.
The rest of the App consists of four components.
Each of the four components
-
Defines its API in an
interfacewith the same name as the Component. -
Exposes its functionality using a
{Component Name}Managerclass.
For example, the Logic component (see the class diagram given below) defines it’s API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

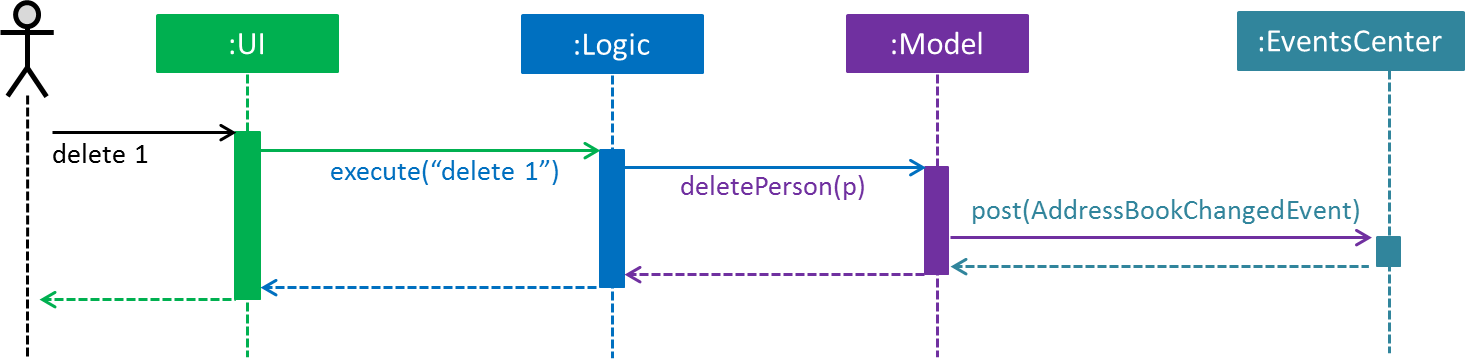
Events-Driven nature of the design
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete 1.

delete 1 command (part 1)
Note how the Model simply raises a AddressBookChangedEvent when the Address Book data are changed, instead of asking the Storage to save the updates to the hard disk.
|
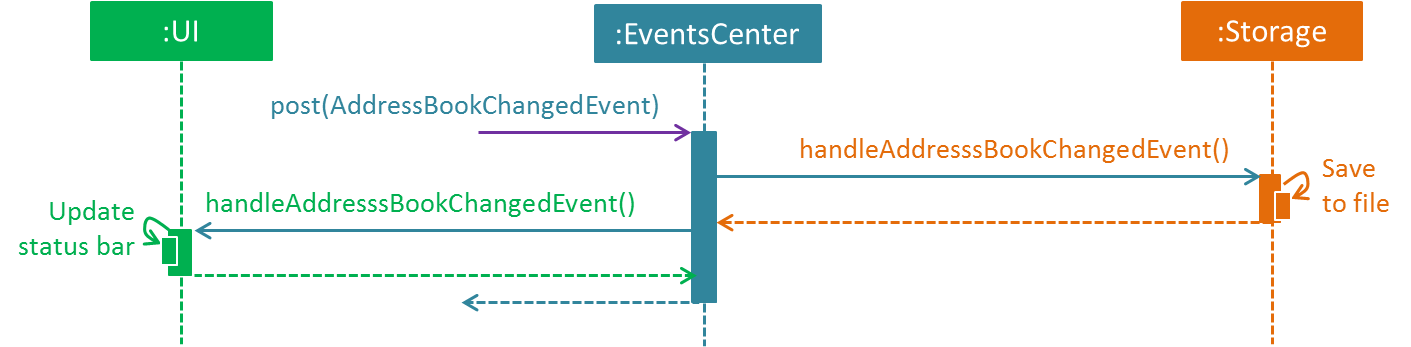
The diagram below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

delete 1 command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how this Event Driven approach helps us reduce direct coupling between components.
|
The sections below give more details of each component.
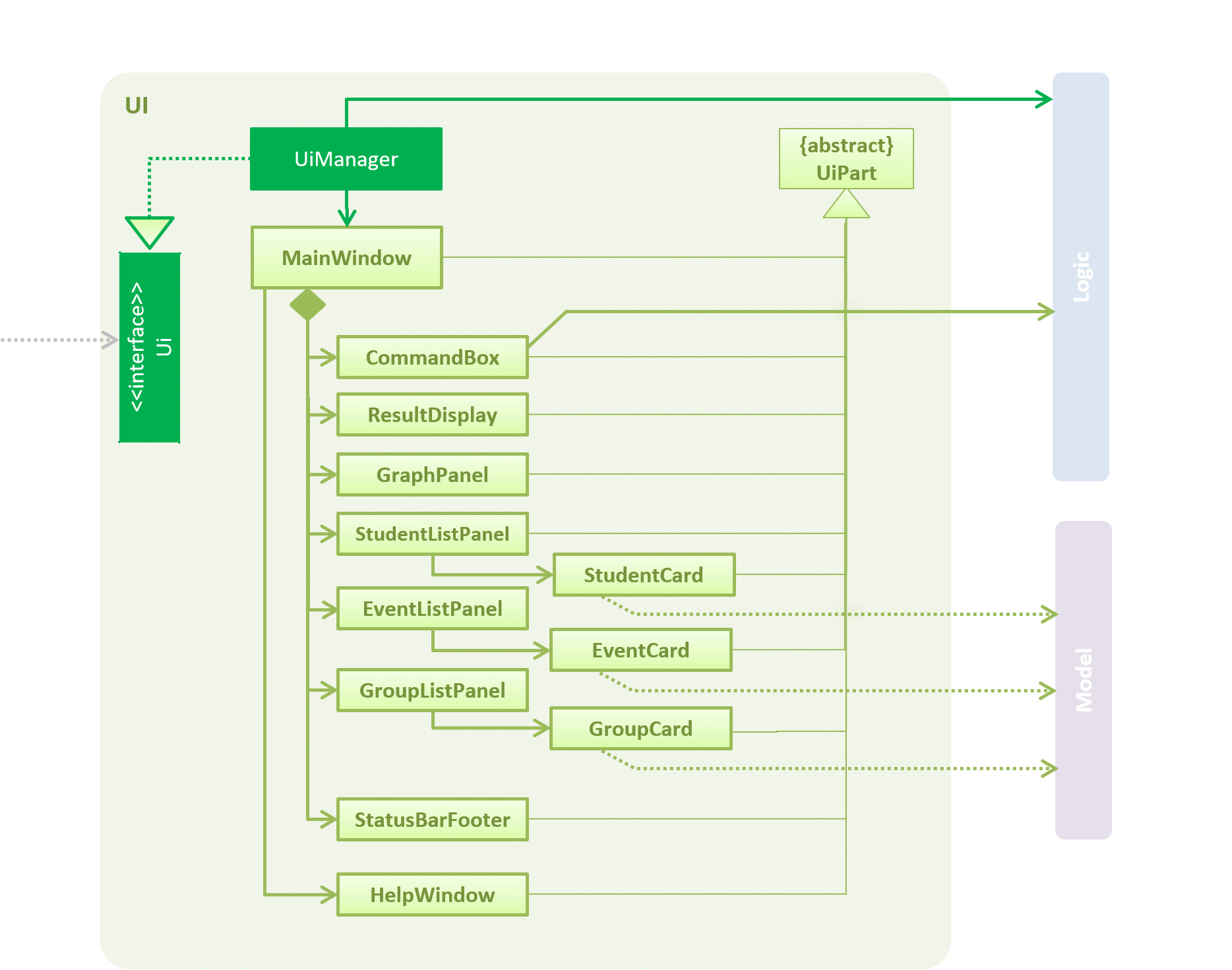
2.2. UI component

API : Ui.java
The UI consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, StudentListPanel, EventListPanel, GroupListPanel, GraphPanel, StatusBarFooter, etc. All these, including the MainWindow, inherit from the abstract UiPart class.
The UI component uses JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component,
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can auto-update when data in theModelchange. -
Responds to events raised from various parts of the App and updates the UI accordingly.
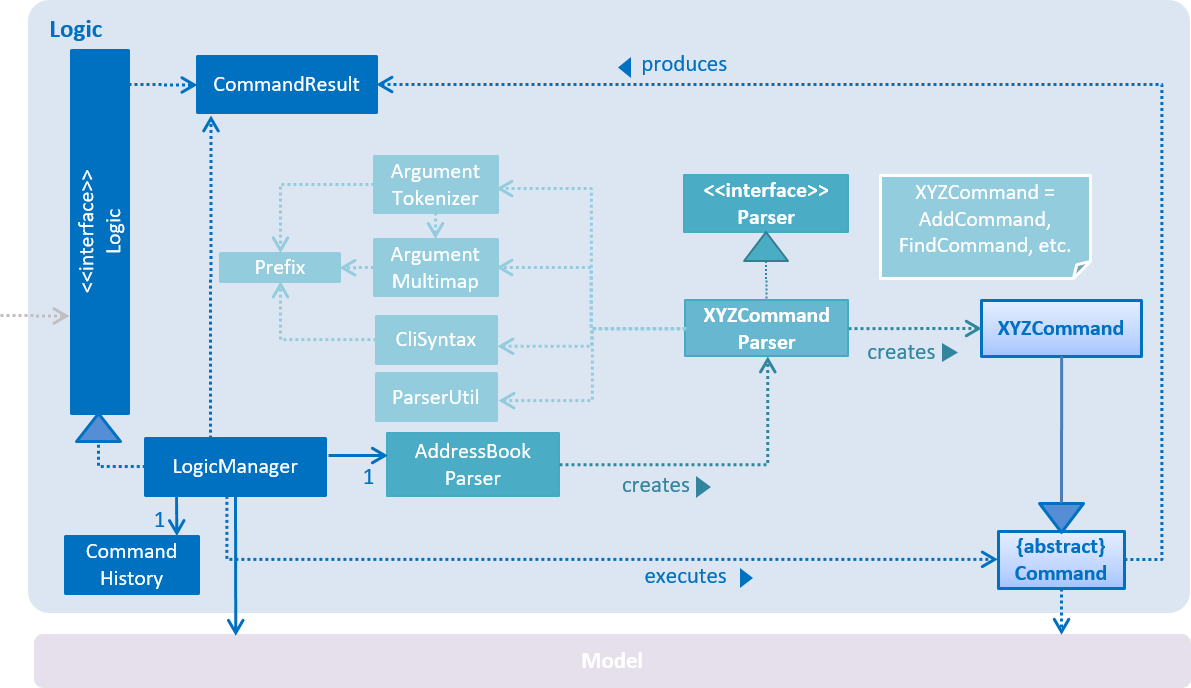
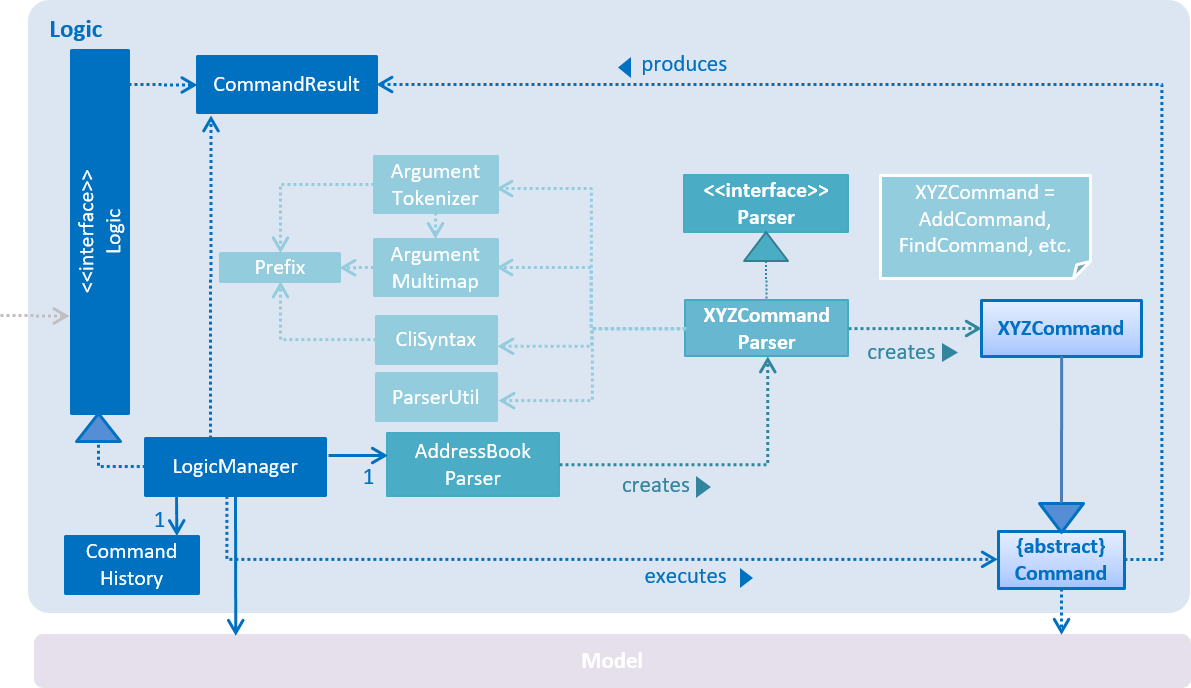
2.3. Logic component

API :
Logic.java
-
Logicuses theAddressBookParserclass to parse the user command. -
This results in a
Commandobject which is executed by theLogicManager. -
The command execution can affect the
Model(e.g. adding a student) and/or raise events. -
The result of the command execution is encapsulated as a
CommandResultobject which is passed back to theUi.
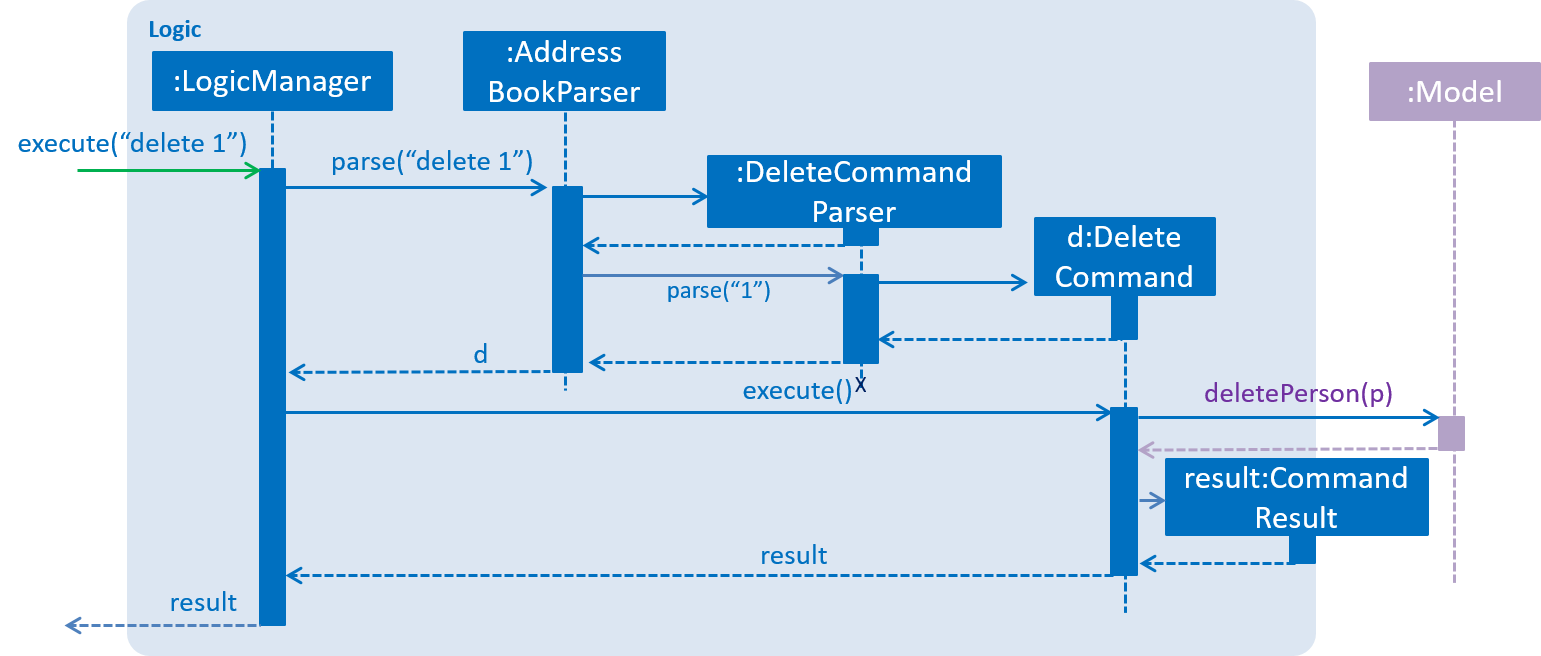
Given below is the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

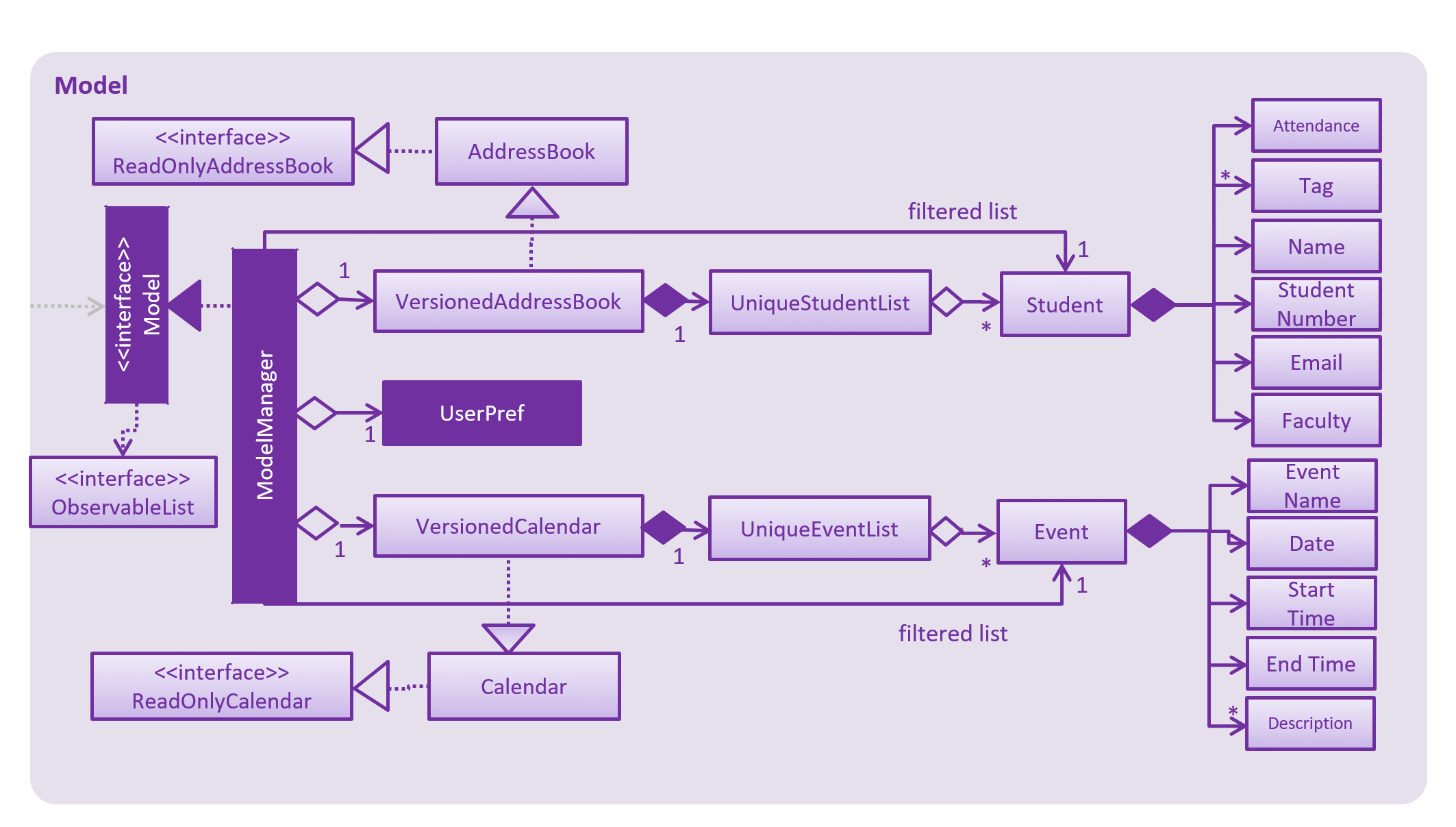
delete 1 Command2.4. Model component

API : Model.java
The Model,
-
stores a
UserPrefobject that represents the user’s preferences. -
stores the Address Book data.
-
stores the Calendar data.
-
exposes an unmodifiable
ObservableList<Student>andObservableList<Event>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list change. -
does not depend on any of the other three components.
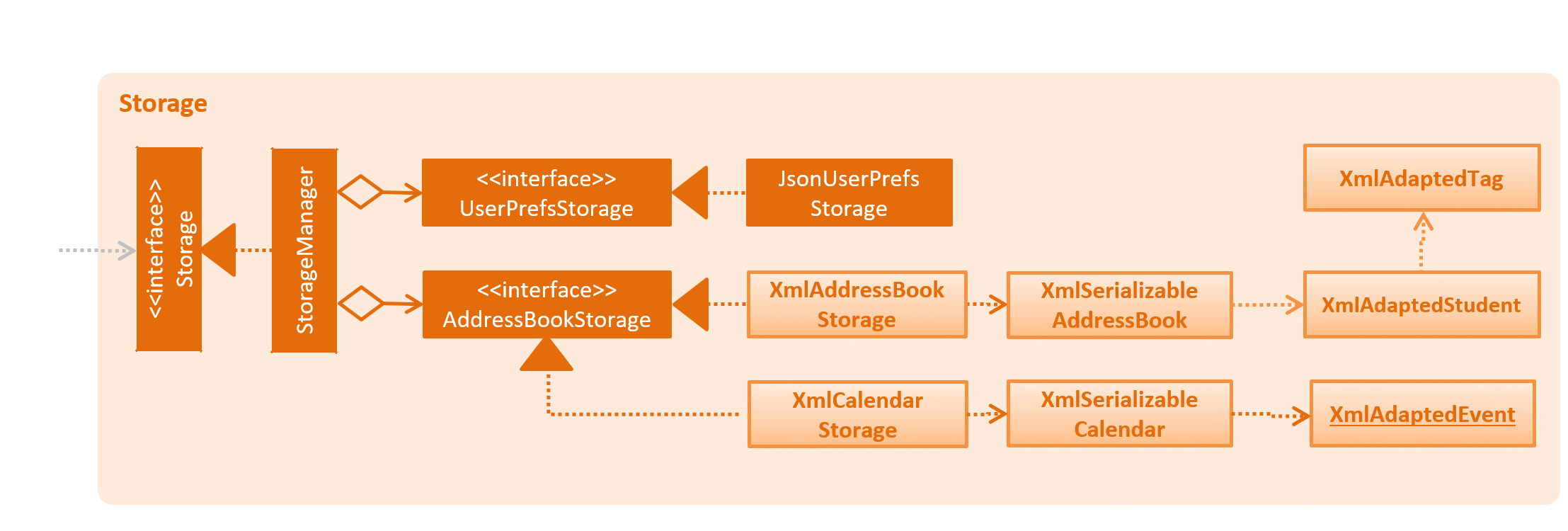
2.5. Storage component

API : Storage.java
The Storage component,
-
can save
UserPrefobjects in json format and read it back. -
can save the Address Book data in xml format and read it back.
-
can save the Calendar data in xml format and read it back.
2.6. Common classes
Classes used by multiple components are in the seedu.addressbook.commons package.
3. Implementation
This section describes some noteworthy details on how certain features are implemented.
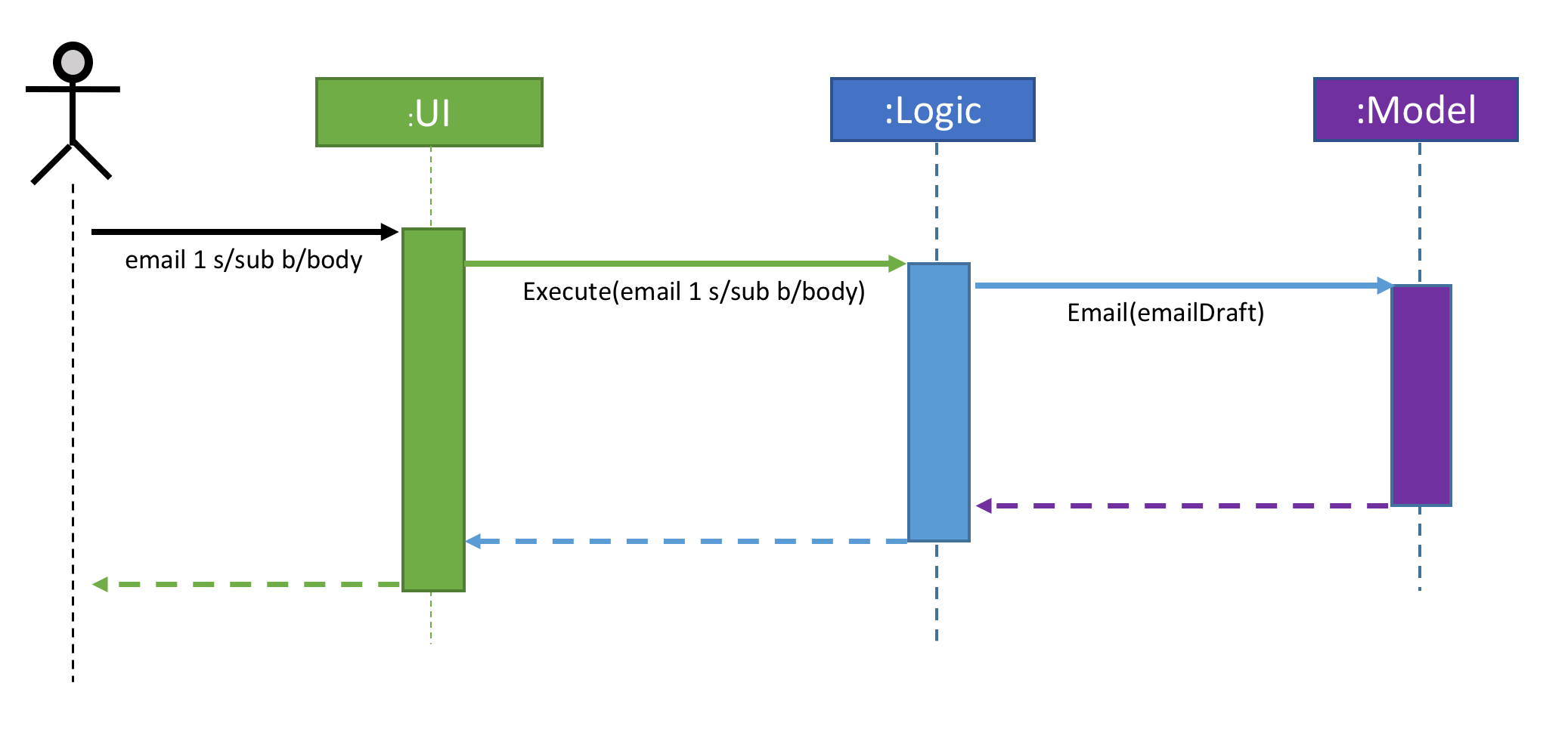
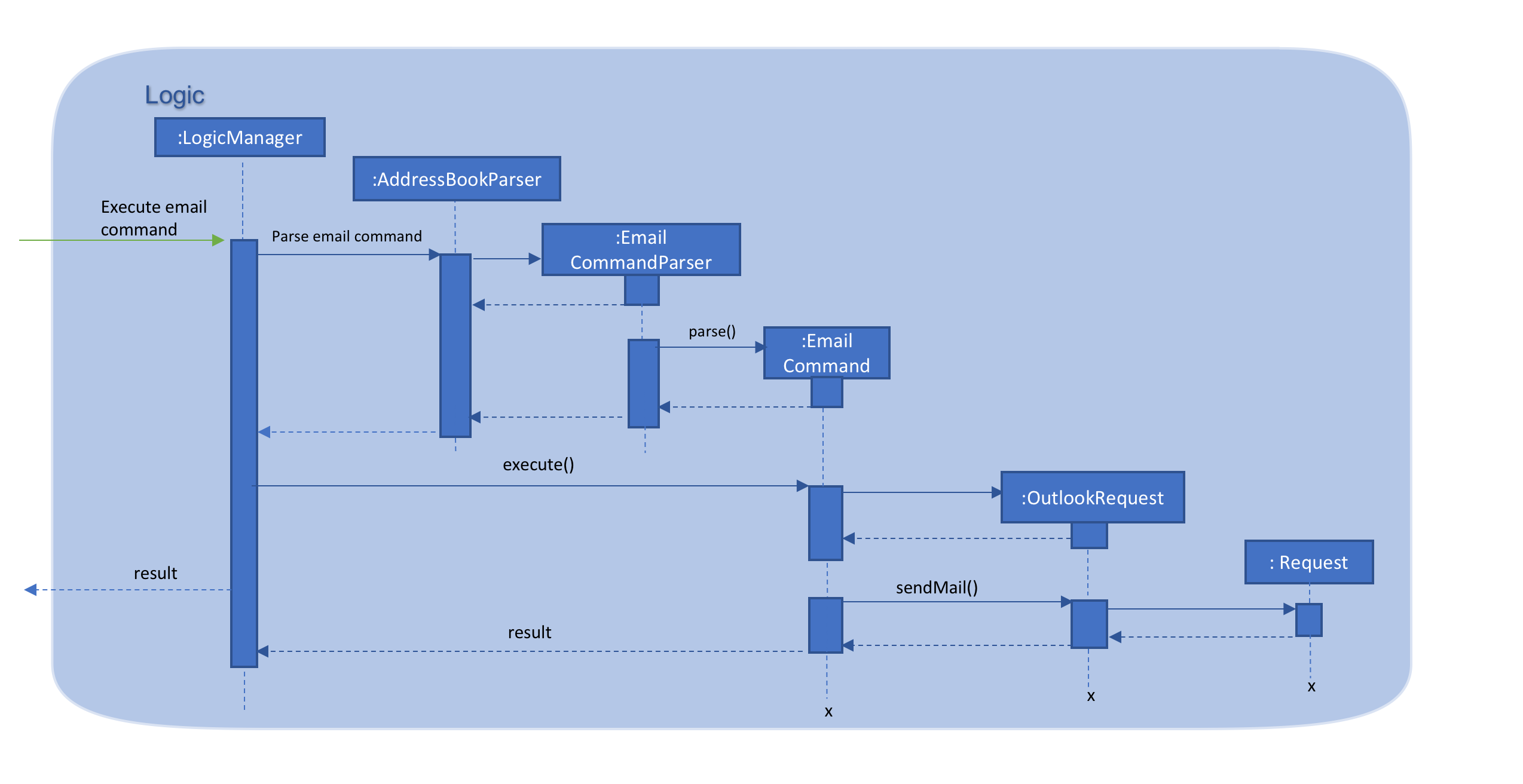
3.1. Email feature
3.1.1. Current implementation - Emailing a single student
The email feature is faciliated by Outlook Mail API, since most NUS teaching assistants have an Outlook account.
This API is a RESTful API, made for server-client communication. Since the Outlook mail API is a RESTful API, this feature uses the 'POST' request (which requests that the web server accepts the data enclosed in the body of the request message) to send the email specified in the user-input to the student specified in the user-input.

The email command itself takes a few parameters:
-
Index: Index number of student in list. Only positive numbers present in list are valid. -
Subject: Subject of email to be sent, valid if not an empty string.(s/) -
Body: Subject of email to be sent, valid if not an empty string.(b/)
e.g email 2 s/Attendance poor. b/Your attendance seems to be poor. Is there a problem?
When the user inputs the email command in the CLI, the input is parsed, and the email address of the student at the index specified, the subject, and body of the email specified are recognized and extracted.
The subject and body are converted to JSON, and passed as the body of the 'POST' request to Outlook, along with the access token that is also retrieved through a series of requests to the server.

The CommandResult object that is returned by the email command lets the user know that the email address has been successfully send to the student whose index is specified.
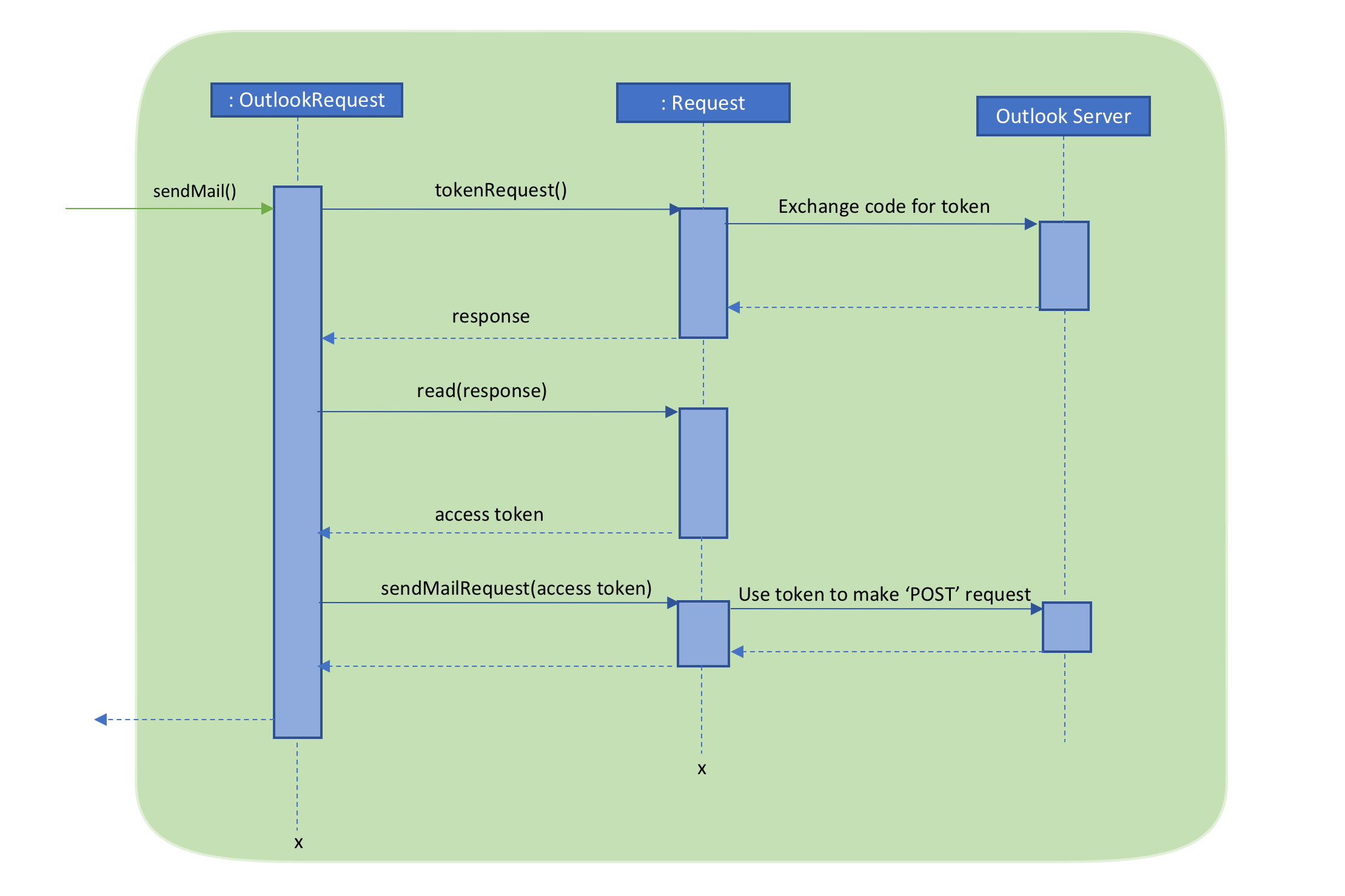
Retrieving access token for the request:
When the user uses the command, he/she is redirected to a browser window of Outlook’s sign in page. Once they sign in, they will be asked for their permission for the application to send e-mails on their behalf. Once they accept and give consent, the response is sent from the server back to the application, containing the authorization code.
This authorization code is then extracted from the response and used to request for the access token, which is what is ultimately needed in order to interact with the server and send the mail.
Using the authorization code in the request, the access token is retrieved. Once the access token is extracted from the response and available for use, the actual POST request to send the email is made.

3.1.2. Design Considerations:
-
GUI design: Using the browser panel to display the email drafting page of Outlook
-
Pros: Gives the user a more visual aid in drafting their message, making it easy to type longer messages
-
-
Input: Allow the user to type the index the subject and the body of the email in 3 seperate inputs
-
Pros: Less confusing for user, as there is no need to follow the set
email 2 s/subject b/bodydesign. The user can type the index, press enter, and then the subject, press enter, and then the body finally. This would ease the users experience.
-
3.1.3. Proposed additions for v2.0:
-
Emailing an entire group/class through the CLI, using the grouping feature
-
Sending emails with attachments to students
-
Pre-written email templates that the user can just send out to students
3.2. Calendar feature
3.2.1. Current Implementation
Th event feature is largely centered around the Event class, and is integrated into ConTAct in a similar fashion to the address book.
The main commands supporting this feature are schedule and cancel, which both interact with the Calendar model by adding and deleting events from the calendar respectively.
The undo/redo and clear commands were also modified to extend towards the calendar model.
The Event class has these fields that the user can specify to schedule an event:
-
Event Name: The name of the event, valid if it is not an empty string.
-
Date: The date of the event, valid if expressed in this form:
DD-MM-YYYY. It must also be a date that actually falls within a calendar and between the years 1600 to 9999 (i.e. dates such as 25-13-2000 are invalid). -
Start Time: The start time of the event, valid in this form:
HH:MM, in 24-hour format. -
End Time: The end time of the event, valid if it is in this form:
HH:MM, in 24-hour format. The end time must also come after the start time. -
Description: (OPTIONAL) The description of the event, valid if it is not an empty string.
Events are compared to each other chronologically, first by their dates, then their start times, then end times, and finally alphabetically by their event names. Events are considered equal if these fields are the same, ignoring description.
During runtime, the events are stored in an observable list in the model architecture.
This list is exposed to the UI to display the list accordingly.
Furthermore, the event data is permanently stored in a calendar.xml file for use between sessions.
Below are several commands that allow the user to interact with the events:
Schedule
The schedule command allows the user to add a unique event to the calendar, and it is implemented as such:
-
schedule event/EVENT_NAME date/DATE start/START_TIME end/END_TIME [descr/DESCRIPTION]
Below is an example of how the schedule command behaves:
schedule event/CS2103 Tutorial 1 date/23-01-2018 start/15:00 end/16:00 descr/Introduction to Software Engineering
This will simply create an event with the specified fields and store it accordingly.
Once scheduled, the events will be inserted in its sorted position (by chronological order).
The GUI itself will have a calendar component which will display the user’s current list of events that they have scheduled. On startup, the calendar will scroll to the first upcoming event.
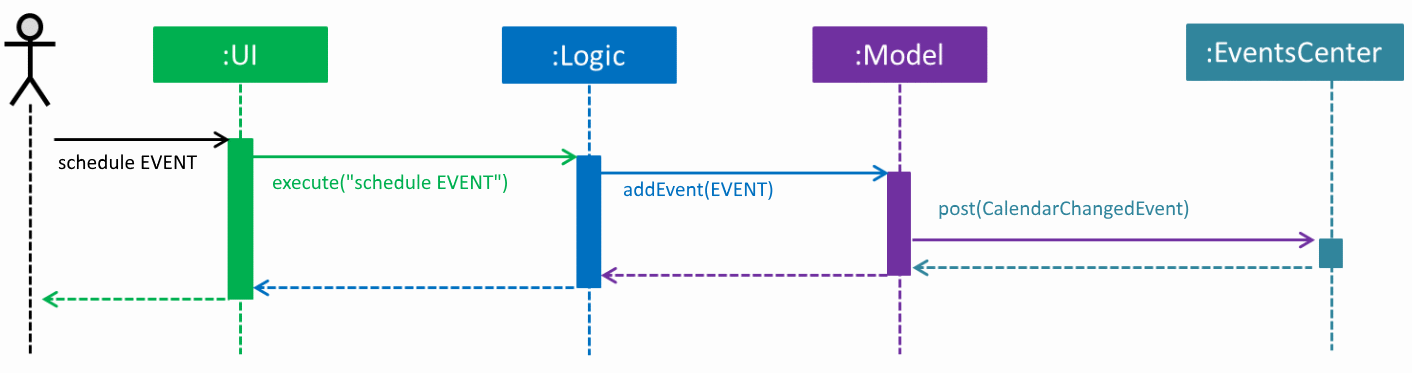
The sequence diagram below shows how the components interact for the scenario where the user issues the command schedule EVENT, where EVENT is the event as specified by the input parameters.

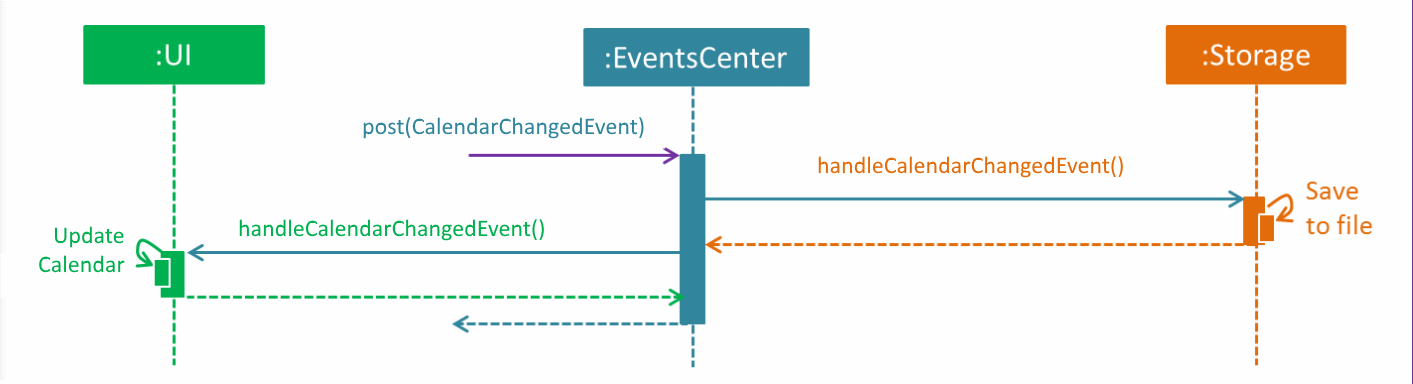
schedule EVENT command (part 1)The diagram below shows how the EventsCenter reacts to the CalendarChangedEvent, which also results in updates to the storage and the UI.

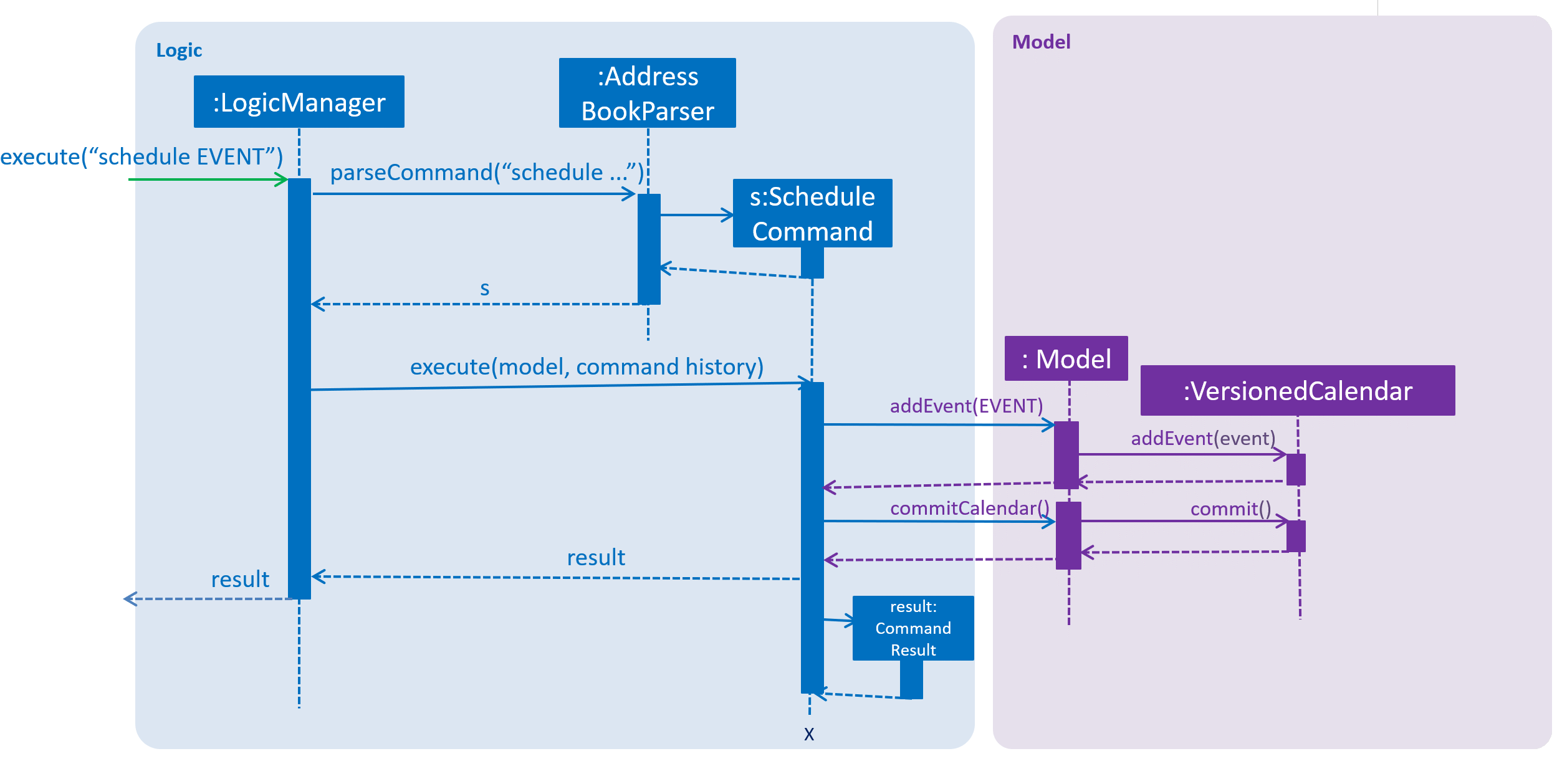
schedule EVENT command (part 2)The diagram below shows how the schedule command is parsed in the Logic component. Here again, EVENT is the event as specified by the input parameters.

schedule EVENT commandCancel
The cancel command is essentially the reverse of the schedule command, allowing the user to delete events from the calendar. It is implemented as such:
-
cancel event/EVENT_NAME date/DATE start/START_TIME end/END_TIME
An example usage would be
cancel event/CS2103 Tutorial 1 date/23-01-2018 start/15:00 end/16:00
From there, the event with the specified fields will be located in the event list, and deleted accordingly.
If the event is not present within the calendar, the user will receive an error message.
Also, the interactions between the components work in much the same way as the schedule command.
Undo/Redo
The undo and redo command was extended to include the actions made by the user while interacting with the calendar.
The undo/redo feature is also facilitated by a VersionedCalendar, and further details are as described in the undo/redo section.
The most pertinent aspect of this feature is how the model component handles the undo/redo. The ModelManager simply keeps track of which model — address book or calendar — had committed a change, and handles it accordingly whenever the user wishes to undo or redo.
As such, the ModelManager only exposes two main methods for handling the undo and redo command, which are undo() and redo() respectively. From there, the ModelManager handles the undo/redo operation for the respective model.
The way this is done is simply by maintaining an enum ModelType which denotes which model the action had been performed on. Two stacks are also maintained: undoStack and redoStack, that keeps track of the corresponding operations performed. When a specific model is committed, it is pushed to the undoStack and the redoStack is cleared, and when the undo command is executed, it simply pops from the undoStack and pushes the result to the redoStack.
As such, the user will be able to perform the following actions to yield the subsequent results:
-
schedule event/CS2103 Tutorial 1 date/23-01-2018 start/15:00 end/16:00 descr/Introduction to Software Engineeringwill add the specified event to the calendar, -
add n/Damith Rajapakse sn/A98765432 e/damith@nus.edu.sg f/School of Computingwill add the following person to the address book, -
undowill undo step 2 performed on the address book, -
undowill undo step 1 performed on the calendar, -
redowill redo the changes made at step 4, which in turn redoes step 1.
Clear
Previously, the clear command only cleared the address book. Now, it clears both the address book and the calendar, and interacts as expected with the undo/redo command as well.
3.2.2. Design Considerations
Aspect: Storing the sorted list of events
-
Alternative 1 (current choice): Store the list of events in a sorted list, with adding, removing, and finding all done through binary search.
-
Pros: Consistent with the overall design of the model, and also significantly reduces the overhead in performing the above operations.
-
-
Alternative 2: Store the list of events in a binary search tree.
-
Pros: More efficient addition and removal of events.
-
Cons: Is unfeasible with the current design due to constraints with how JavaFX interacts with the data.
-
3.2.3. Aspect: Displaying the events in the GUI
-
Alternative 1 (current choice): Display it as a sorted list of events.
-
Pros: Can be thought of as a to-do list, much more detailed representation.
-
Cons: Not as intuitive and easily understood.
-
-
Alternative 2 (current choice): Display it within a calendar.
-
Pros: Much easier to glance through and understand.
-
Cons: Significantly harder to implement, and current java libraries are not feasible to utilize.
-
3.2.4. Aspect: How to display events
-
Alternative 1 (current choice): Simply display all events, and scroll to nearest upcoming event.
-
Pros: Allows the user to see the entire list of events, past and future.
-
-
Alternative 2: Display upcoming events, and keep past events in a "history" tab.
-
Pros: Is a compromise between the alternative 1 and 3.
-
Cons: Will distract from the focus of the events.
-
-
Alternative 3: Delete events once they are in the past.
-
Pros: Keeps things neat and in a to-do fashion.
-
Cons: Takes control away from the user to handle their own events.
-
3.3. Attendance feature
3.3.1. Current Implementation
The attendance command is a completely new feature that allows the user to mark the attendance of students
within ConTAct. It follows a similar command flow as that of the address book, and the command will uses the model and
storage of the other commands.To facilitate this command, a new data type is introduced: the Attendance class. The Attendance class has it’s own unique fields that the user can specify to mark the attendance. The Attendance class uses another class called the AttendanceEnum class. This AttendanceEnum class is used to declare the Attendance Enums:PRESENT, ABSENT and UNDEFINED which are then used in the Attendance class.
-
The attendance class has an overloaded constructor which takes in different parameters.
Field of first constructor:
-
Attendance: takes in an AttendanceEnum, can be PRESENT, ABSENT or UNDEFINED
Field of second constructor:
-
Attendance: takes in a String attendance, where absent/0 is changed to ABSENT enum, present/1 to PRESENT enum and an empty string is changed to UNDEFINED enum
Currently, the main operation is the attendance command, and it is implemented as such:
-
attendance INDEX at/ATTENDANCE
The attendance command may also be used with the group command to update the attendance of multiple students at the same time. It is implemented as such:
-
attendance PREFIX_GROUP/groupName PREFIX_ATTENDANCE/attendance
Currently, this operation exists within the logic component of ConTAct.
Below is an example of how the attendance command behaves:
-
attendance 1 at/0 -
attendance g/tutorial1 at/1
This will simply specify the attendance field of the Student/Students with the specified attendance and store it similar to how the addressbook stores a student. Furthermore, the attendance command ensures that all the fields specified must be valid for it to be a success.
3.3.2. Sequence Diagrams
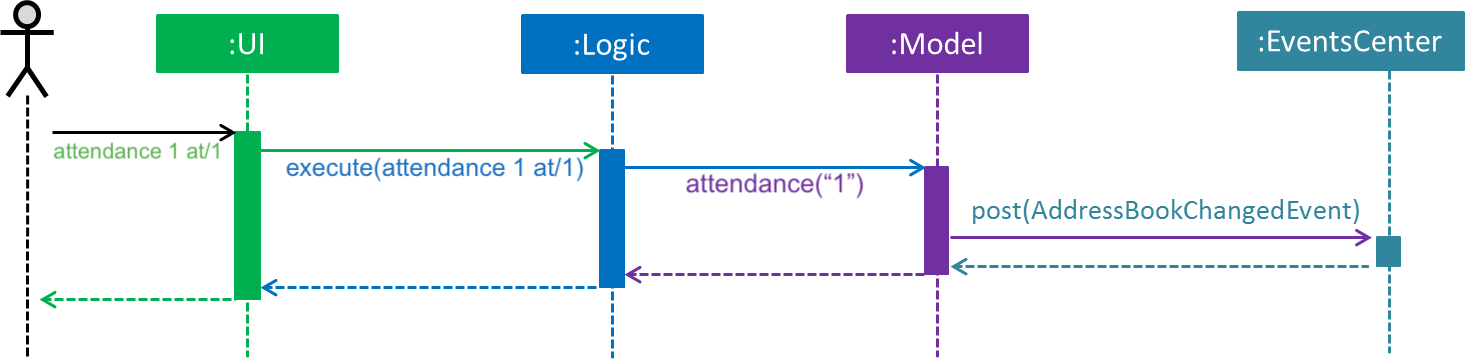
The sequence diagram below shows how the components interact for the scenario where the user issues the attendance command.

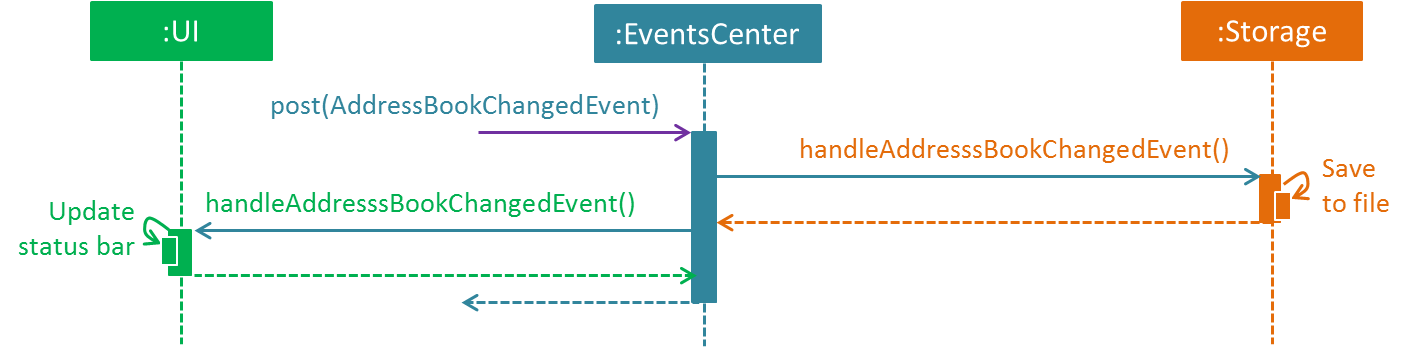
attendance command (part1)The diagram below shows how the EventsCenter reacts to the AddressBookChangedEvent, which also results in updates to the storage and the UI.

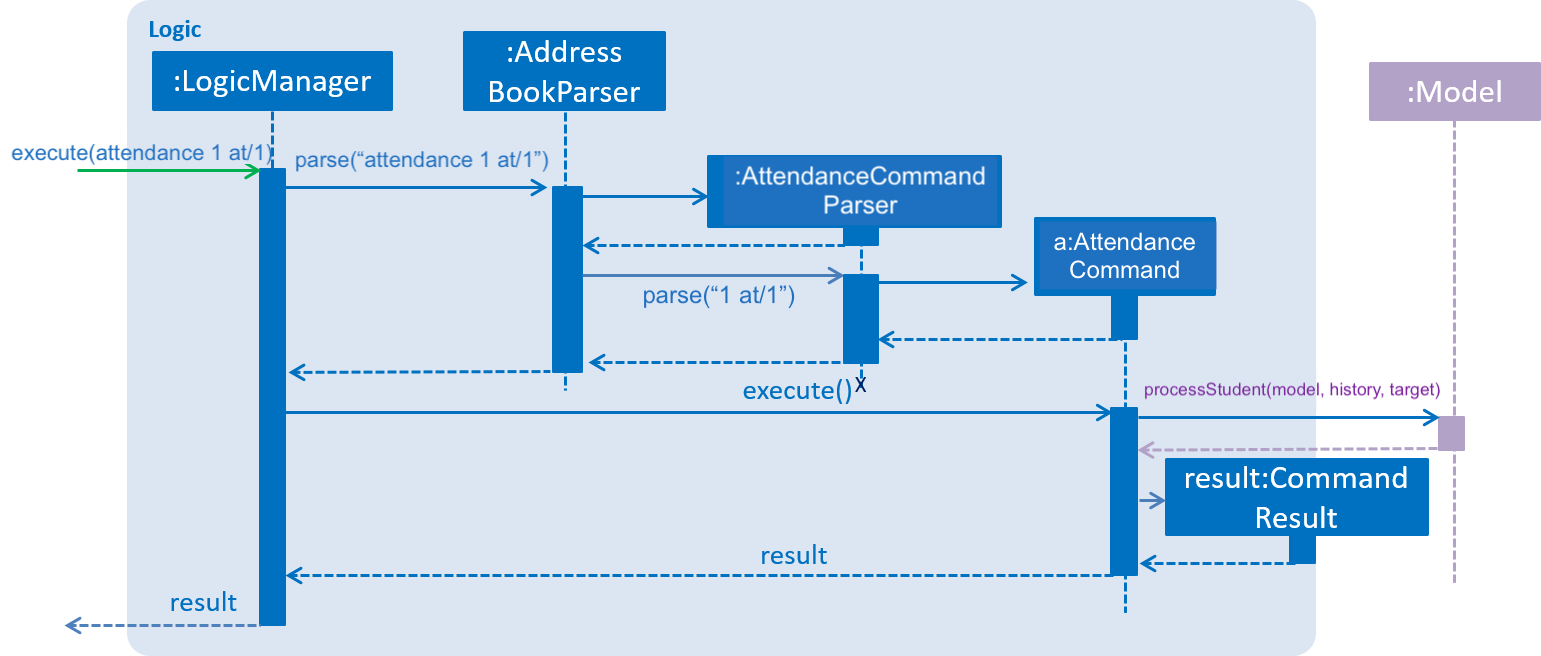
attendance command (part2)The diagram below shows how the attendance command is parsed in the Logic component.

attendance command3.3.3. Design Considerations
Aspect: Updating attendance of student
-
Alternative 1 (current choice): Update using index and mark
-
Pros: Allows flexibility for the user to either update attendance individually or collectively using mark.
-
Cons: Slightly problematic to implement parser for the same command with two differing formats.
-
-
Alternative 2: Update only using index/mark
-
Pros: Easier to implement.
-
Cons: If only implemented using index, user may face difficulty in updating attendance of a large number of students. If only mark is implemented, user can only update attendance of a mark and not of an individual student.
-
3.3.4. Proposed addition for v2.0
-
Store attendance of each student in an array according to weeks so that the user has a track of the attendance of each student for each of its classes according to week.
-
Proposed new command format:
attendance INDEX|m/MARK_NAME w/WEEK_NUMBER at/ATTENDANCE
3.4. Undo/Redo feature
3.4.1. Current Implementation
The undo/redo mechanism is facilitated by VersionedAddressBook.
It extends AddressBook with an undo/redo history, stored internally as an addressBookStateList and currentStatePointer.
Additionally, it implements the following operations:
-
VersionedAddressBook#commit()— Saves the current address book state in its history. -
VersionedAddressBook#undo()— Restores the previous address book state from its history. -
VersionedAddressBook#redo()— Restores a previously undone address book state from its history.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
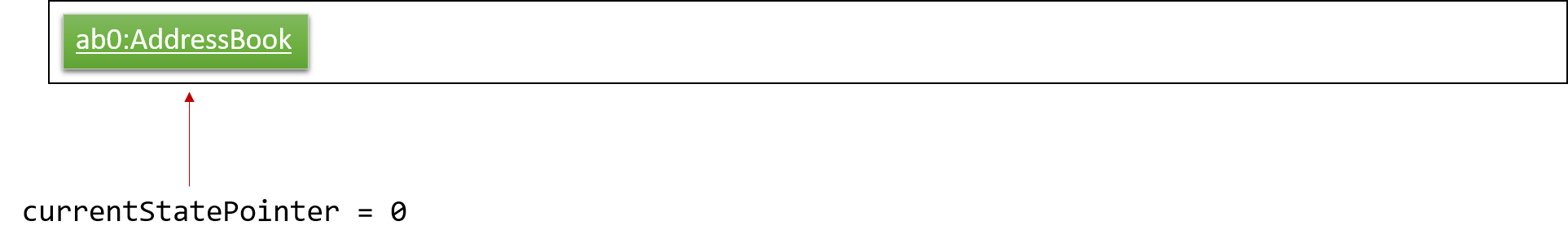
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
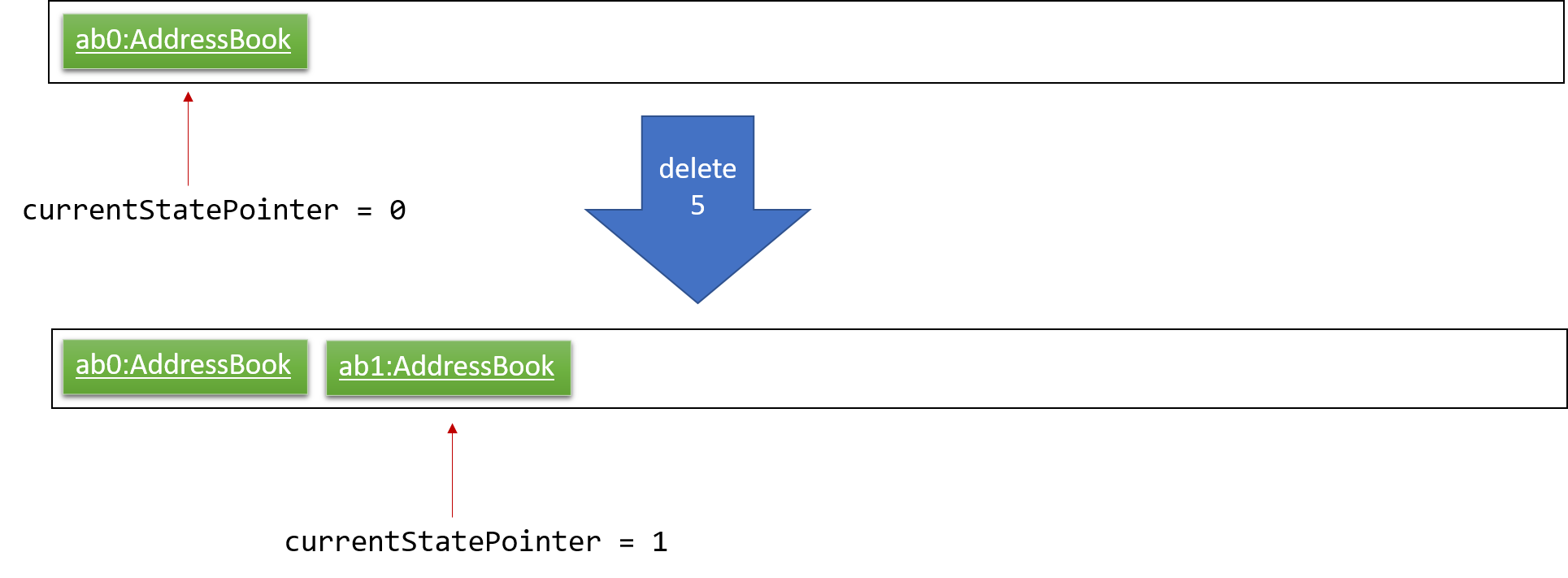
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.

Step 2. The user executes delete 5 command to delete the 5th student in the address book. The delete command calls Model#commitAddressBook(), causing the modified state of the address book after the delete 5 command executes to be saved in the addressBookStateList, and the currentStatePointer is shifted to the newly inserted address book state.

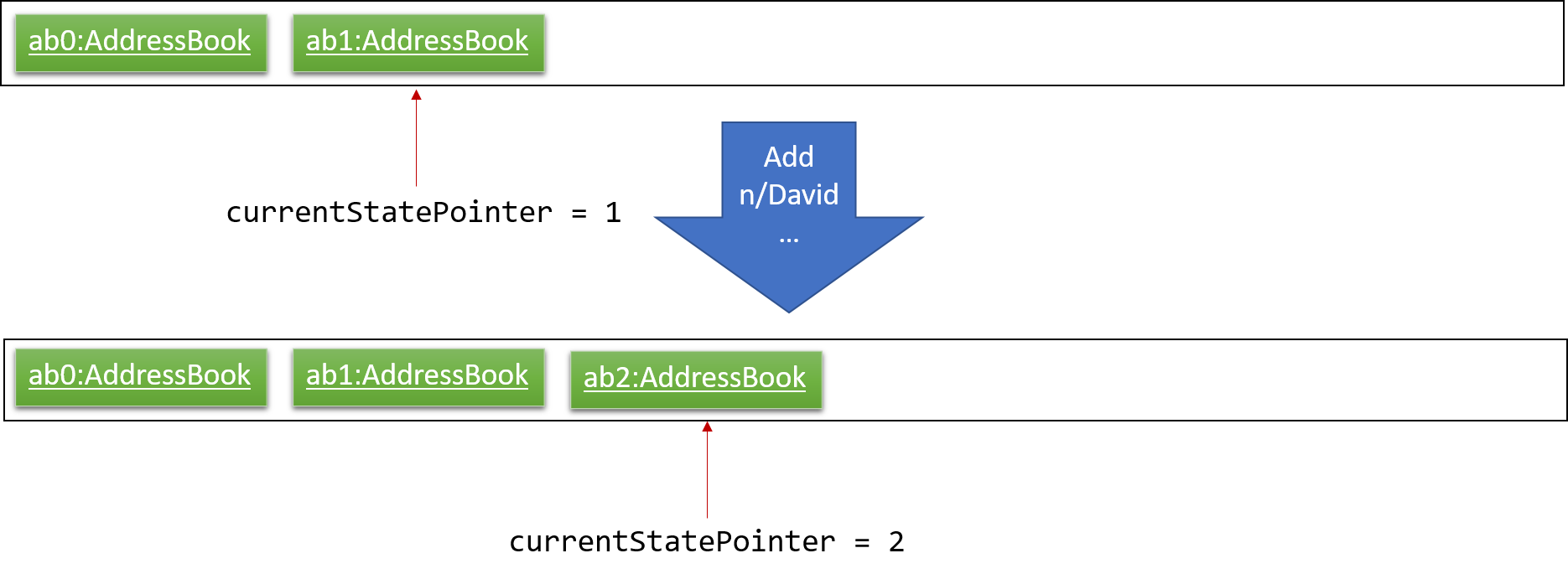
Step 3. The user executes add n/David … to add a new student. The add command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the addressBookStateList.

If a command fails its execution, it will not call Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
|
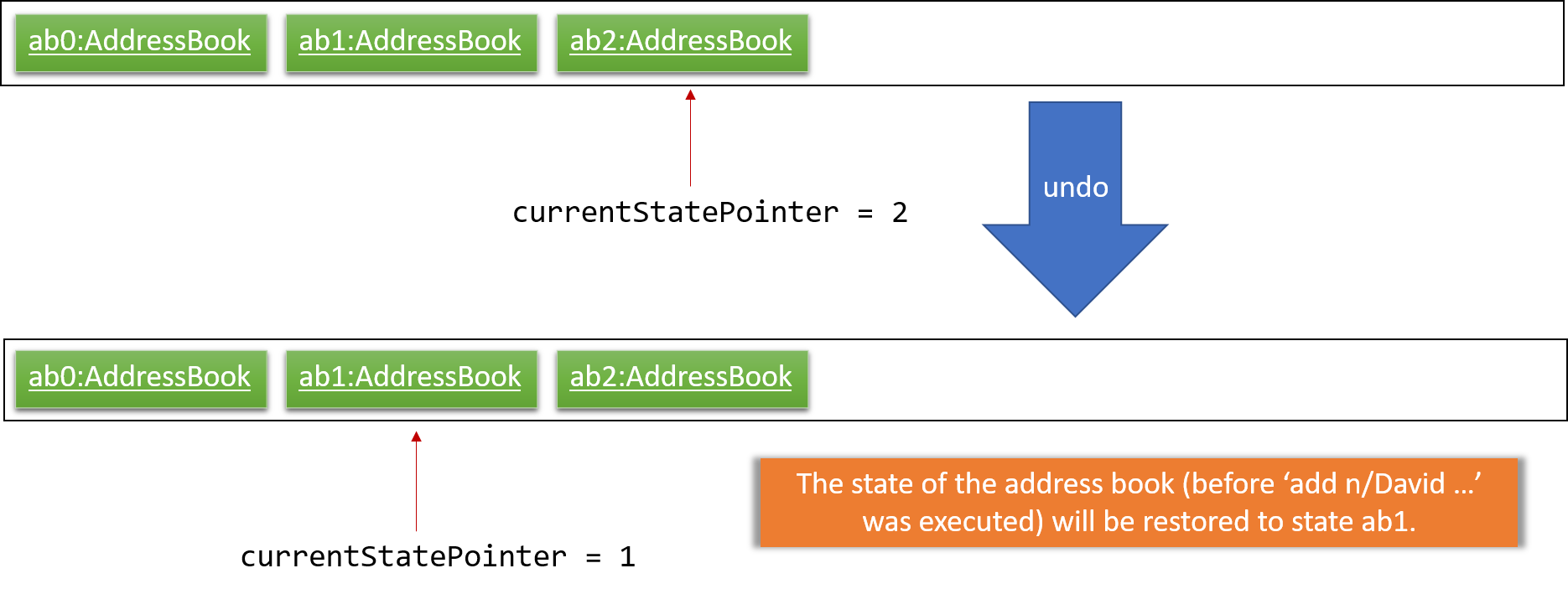
Step 4. The user now decides that adding the student was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoAddressBook(), which will shift the currentStatePointer once to the left, pointing it to the previous address book state, and restores the address book to that state.

If the currentStatePointer is at index 0, pointing to the initial address book state, then there are no previous address book states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the undo.
|
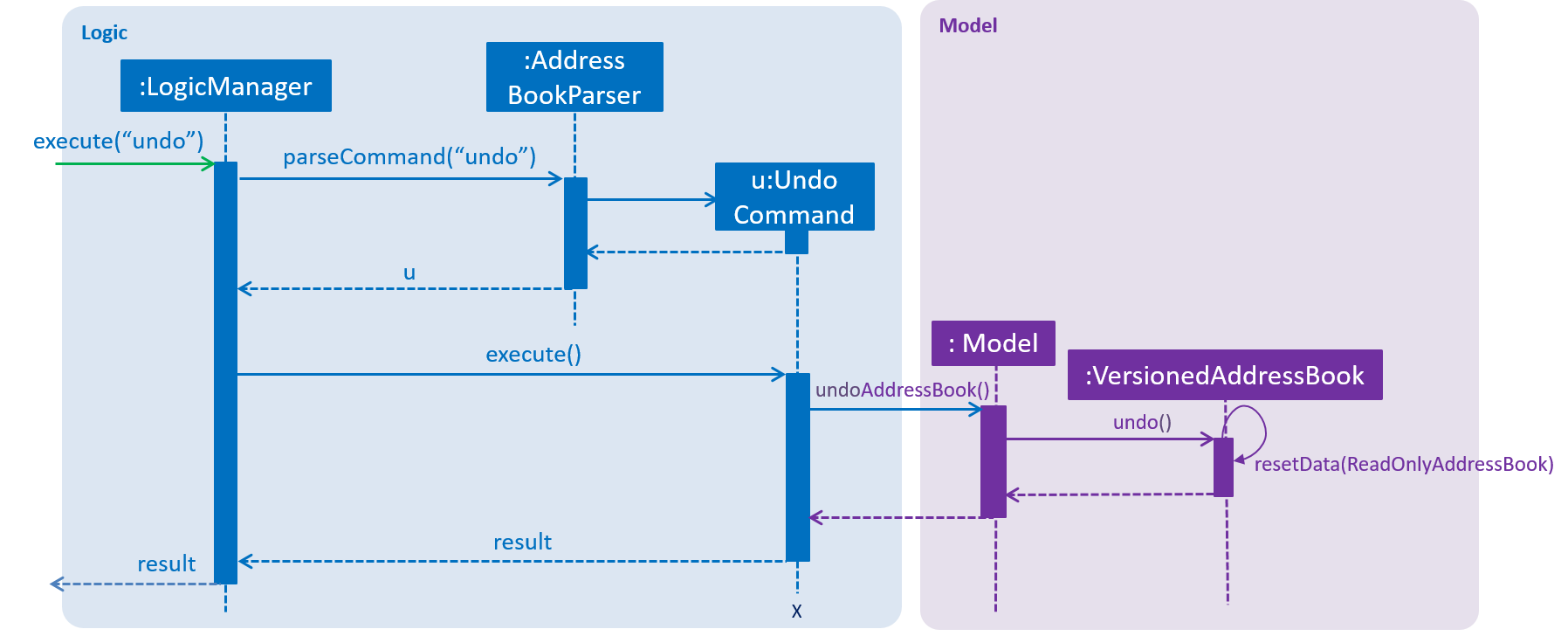
The following sequence diagram shows how the undo operation works:

The redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
If the currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone address book states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
|
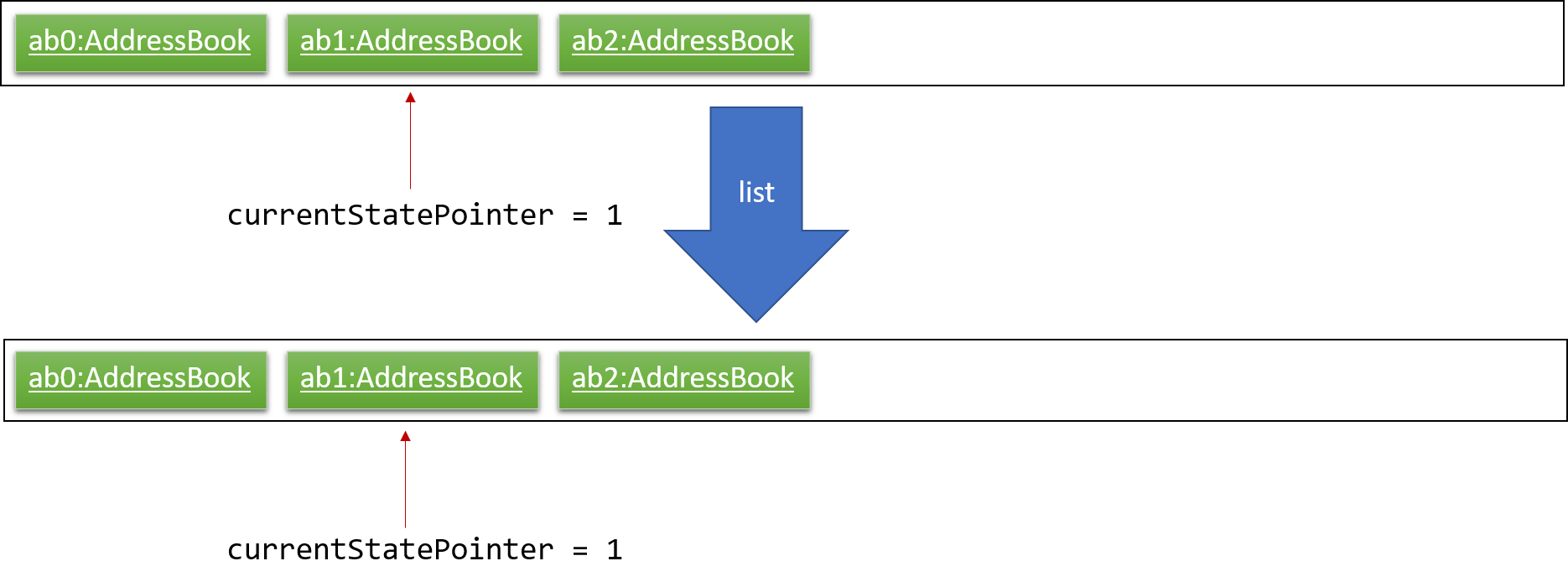
Step 5. The user then decides to execute the command list. Commands that do not modify the address book, such as list, will usually not call Model#commitAddressBook(), Model#undoAddressBook() or Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

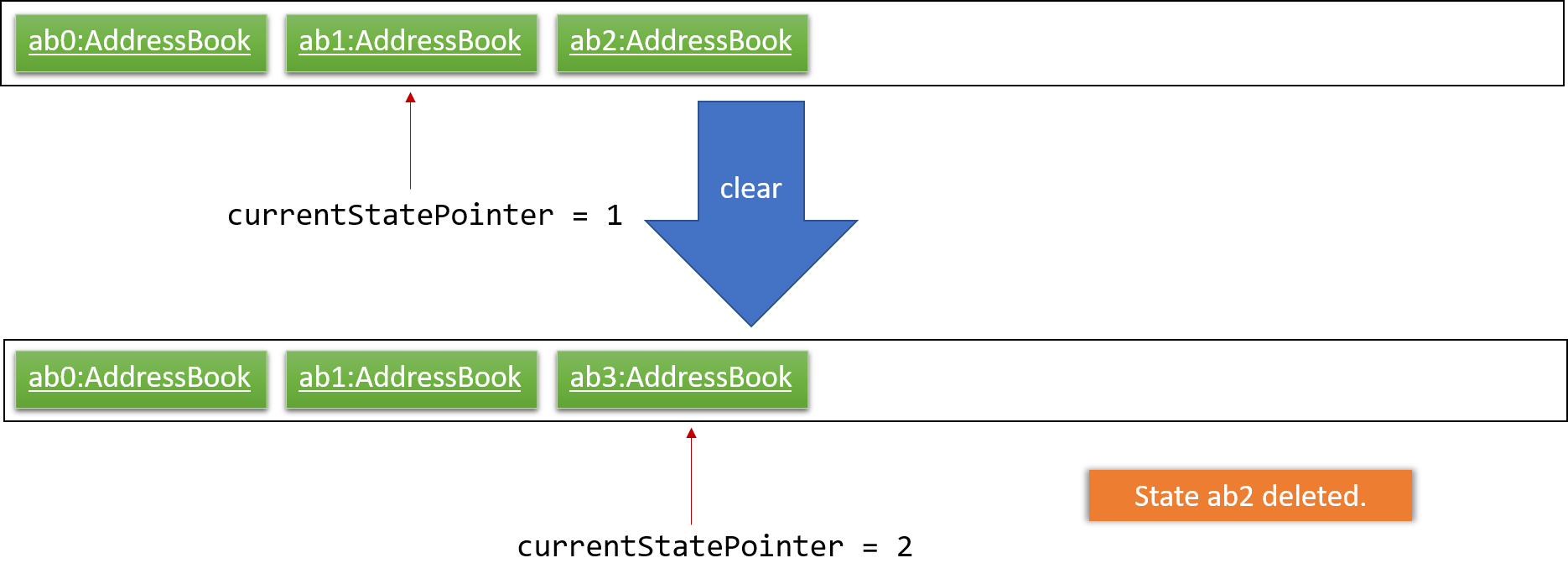
Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. We designed it this way because it no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

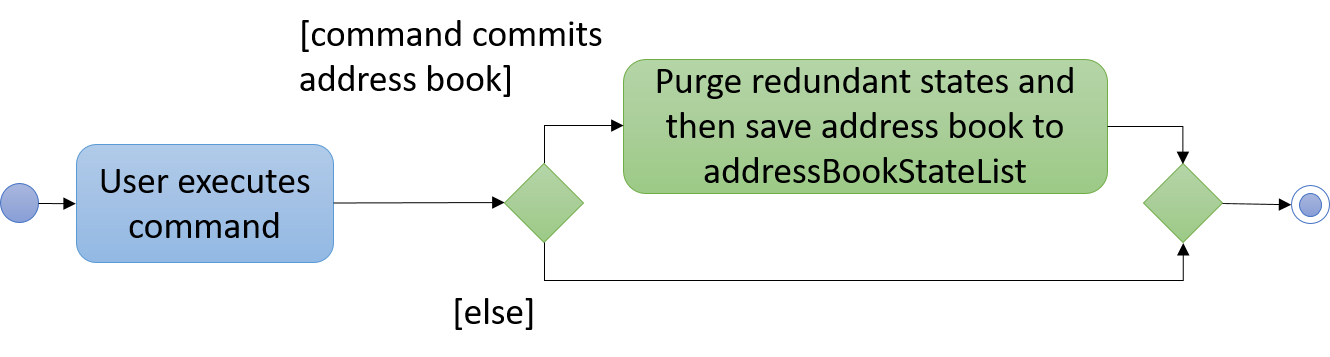
The following activity diagram summarizes what happens when a user executes a new command:

3.4.2. Design Considerations
Aspect: How undo & redo executes
-
Alternative 1 (current choice): Saves the entire address book.
-
Pros: Easy to implement.
-
Cons: May have performance issues in terms of memory usage.
-
-
Alternative 2: Individual command knows how to undo/redo by itself.
-
Pros: Will use less memory (e.g. for
delete, just save the student being deleted). -
Cons: We must ensure that the implementation of each individual command are correct.
-
Aspect: Data structure to support the undo/redo commands
-
Alternative 1 (current choice): Use a list to store the history of address book states.
-
Pros: Easy for new Computer Science student undergraduates to understand, who are likely to be the new incoming developers of our project.
-
Cons: Logic is duplicated twice. For example, when a new command is executed, we must remember to update both
HistoryManagerandVersionedAddressBook.
-
-
Alternative 2: Use
HistoryManagerfor undo/redo-
Pros: We do not need to maintain a separate list, and just reuse what is already in the codebase.
-
Cons: Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as
HistoryManagernow needs to do two different things.
-
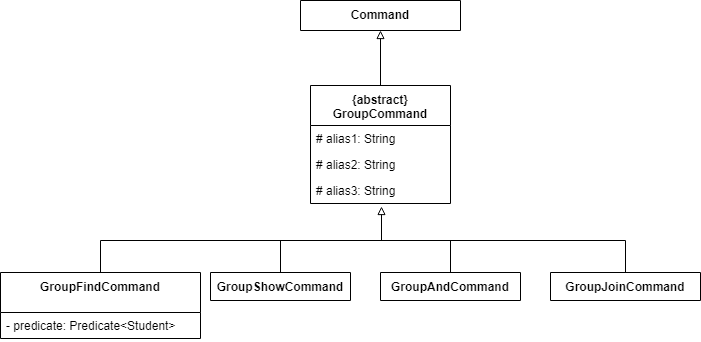
3.5. Group feature
A Group allows tutors to manage students easily without typing a command for each student.
It is designed to work with the existing Tag system, and designed with commands such as attendance and email in mind.
It is session based, meaning that groups are not stored in the data files after the app has closed, and is not intended as a replacement for Tag.
Note: was previously called Mark
3.5.1. Implementation
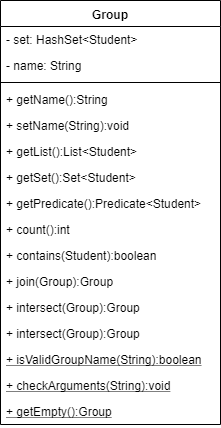
Each Group represents a collection of unique students, stored with a Set<Student> and exposes getter and setter methods, as well as methods for the manipulation of Groups.

Groups are maintained by ModelManager, which is responsible for updating, storing and providing the correct Group for commands.
Commands relating to the creation and manipulations of Groups are parsed by GroupCommandParser, which then returns the appropriate GroupSubCommand to be executed.
It is designed in this way to be easily extensible in the future as more sub-commands are added.
The commands adhere to the following pattern:
group [g/m1] <subcommand> <arguments>`
The arguments g/m1 may be optional in some cases and default to Group.DEFAULT_NAME
3.5.2. Sub-commands
-
find name— groups Students matched by name -
find t/tag…— groups Students matched by tags -
join g/m2 [g/m3]— returns union of m2 and m3 -
and g/m2 [g/m3]— returns intersection of m2 and m3 -
show— shows grouped Students in GUI
Note: The base command by itself does not do anything, i.e. group will not do anything but display an error

3.5.3. Planned Sub-commands (2.0)
-
index <indexes>— groups students by index, separated by space, e.g.group index 1 3 4 5
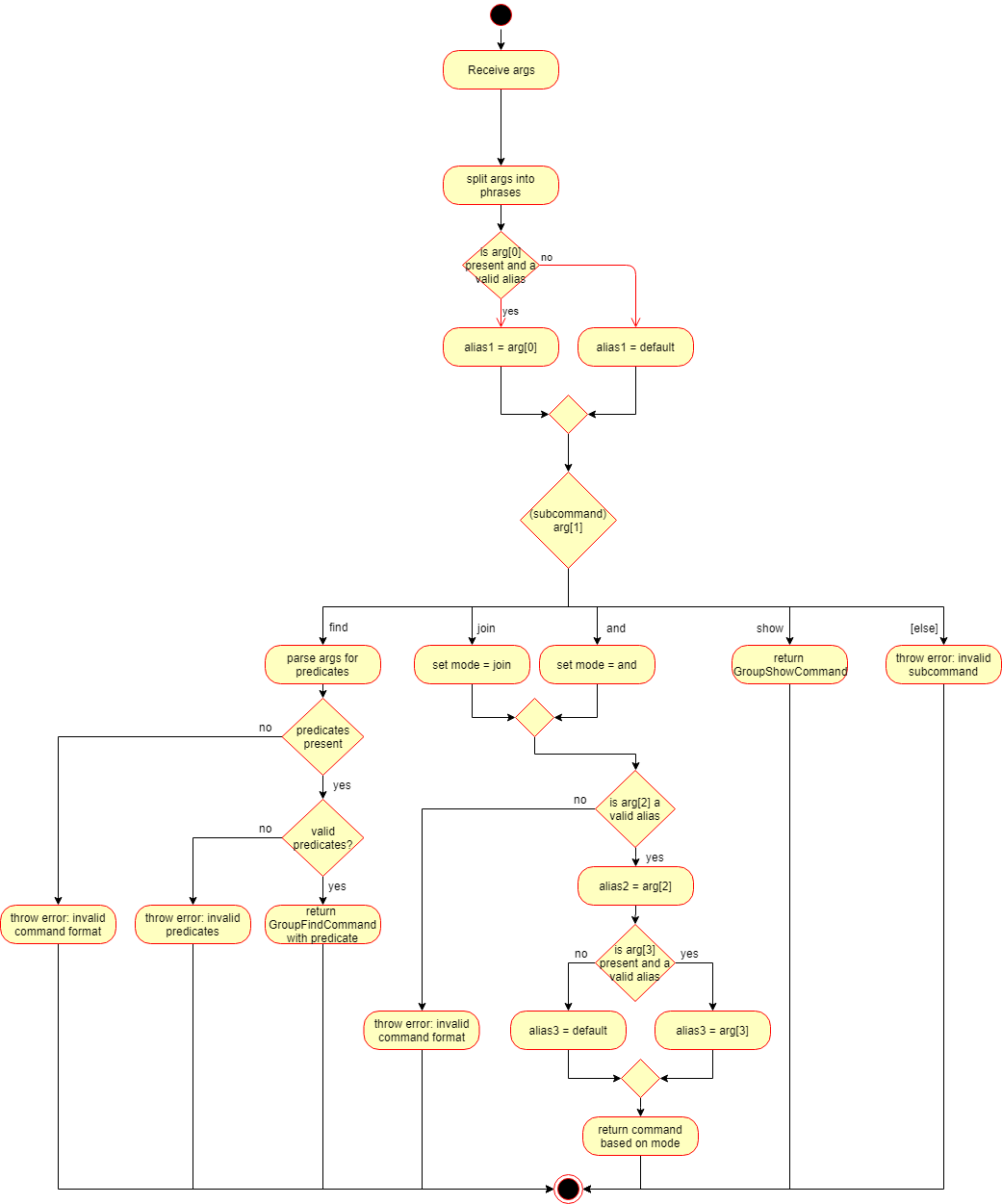
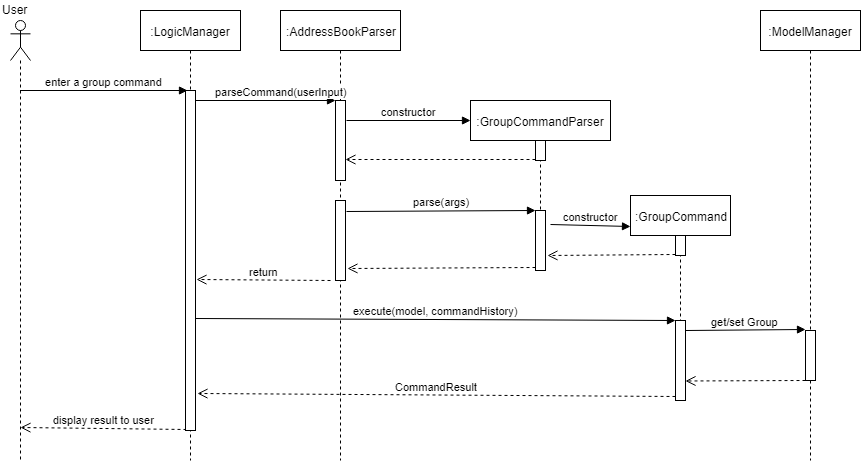
3.5.5. Execution
The following sequence diagram illustrates how GroupCommands are processed and executed

3.5.6. Use Cases:
Suppose a tutor wants to mark the attendance of all students from tutorial groups W13 and W14.
Instead of:
find t/W13 attendance 1 at/Present attendance 2 at/Present attendance 3 at/Present ... find t/W14 attendance 1 at/Present attendance 2 at/Present attendance 3 at/Present ...
The tutor can type in:
group g/a find t/W13` // adds students tagged with "W13" to group g/a group g/b find t/W14` // adds students tagged with "W14" to group g/b group g/res join g/a g/b` // merges students in g/a and g/b to group g/res attendance g/res at/Present` // updates the grouped students' attendance
Suppose the tutor then wants to send an email to the aforementioned group of students. They can do that with a simple command:
email g/res s/subject b/body (group email command coming in V2.0)
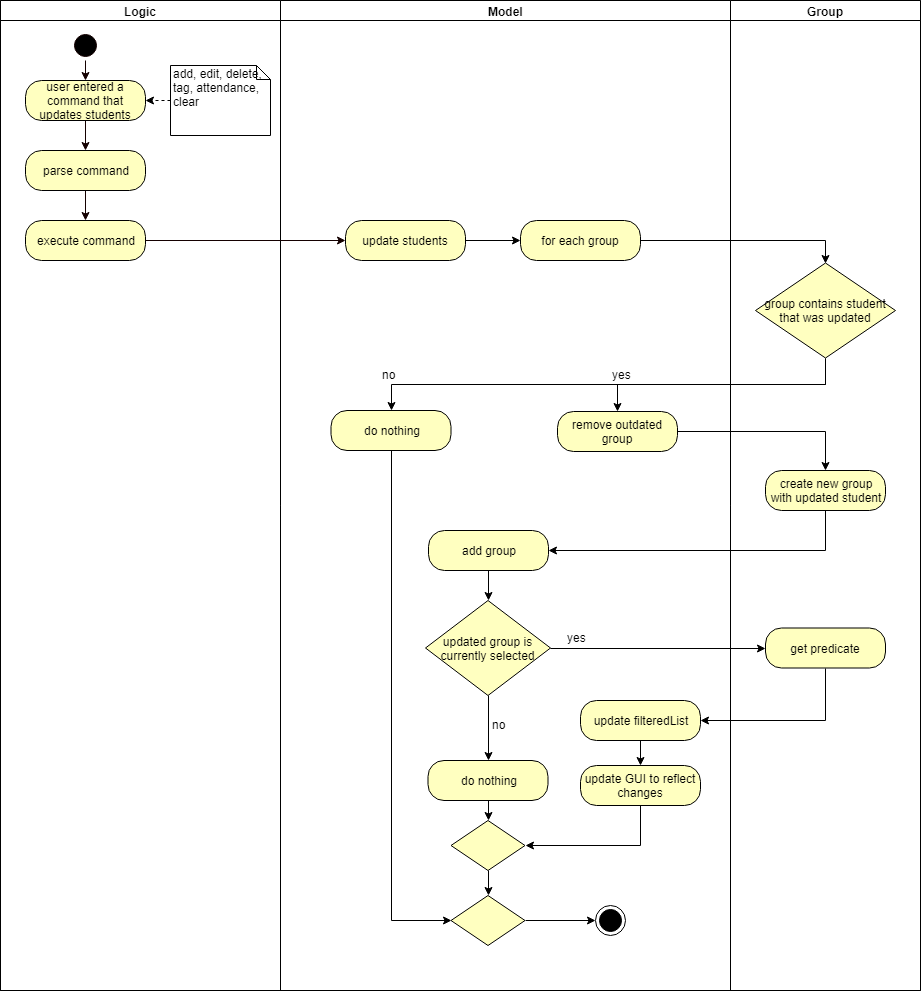
3.5.7. Tracking students
The application is implemented with immutable Student objects.
As a result, when a student is edited, a new Student instance is created with the updated fields and stored in the AddressBook.
This causes the stored Student objects in existing Groups to be outdated, and attempts to use those objects will lead to a crash.
To solve this issue, after every command where student(s) are changed, the stored Groups will be updated as depicted in the activity diagram below.

3.5.8. Design considerations
Aspect: Data structure for storing Students
-
HashSet (Current)
-
Pros: Built in duplicates prevention, easier implementation of methods, faster
-
-
ArrayList
-
Pros: Order is preserved, able to convert to ObservableList easily
-
Ordering was not as important as duplicates prevention and the fact that many of the methods are designed for a Set. Efficiency is a nice bonus but not significant as the expected number of Student entries is well below the magnitude where the difference in speed is significant.
Aspect: Command format
-
Separate commands for subcommands
-
separate commands into
group-find,group-showetc. -
Pros: Easy parsing, easy to understand, beginner friendly
-
-
Single command (Current)
-
single root command
groupwith subcommandsgroup find,group show -
Pros: More usable, intuitive, minimize code duplication, better extensiblity
-
-
Natural language
-
single "root" command but parsed intelligently using keywords such as
toandwith -
e.g.
group students with tags t/tut1 to g/destination,group g/group1 and g/group2 to g/group3 -
Pros: Highly intuitive, beginner friendly
-
Cons: Difficult to implement and exhaustively test
-
Initially, the single command approach was thought to be better as I had expected users with CLI experience to be familiar with this style of commands, and will provide greater degree of customization of commands (due to the different combinations of arguments available). Furthermore, as the subcommands have very similar argument patterns, I believed that it would make more sense to consolidate the parsing code in one place.
However, feedback from trials suggest that some users prefer self-explanatory command names e.g. group-by-tag-to t/tagName g/destinationGroup over group g/destinationGroup find t/tagName.
Despite this, as a developer I prefer the latter.
I briefly considered a natural language parser but decided that it was not worth the effort.
3.6. Graph feature
3.6.1. Current implementation - Graphing attendance of a group of students
The graph feature leverages on d3 graph for the responsiveness and asthetics of displaying data.
This feature uses query strings to make server-client communication to draw and display the graph data. This is made so that it can be compatible with exporting of data to other applications in the near future. Future iterations of this feature can be made to RESTful API for better compatibilty with 3rd party applications
The graph command get the set of users Set<Student> to query for the attendance status and then returns an array of data to be graphed on a d3 graph.
Commands relating to the manipulation of the Set data of students are parsed by GraphCommandParser, which then returns the appropriate graph to be shown.
This architecture is planned such that the feature has low coupling which allows for future integration with 3rd party applications are easy.
The commands adhere to the following pattern:
graph KEYWORD [KEYWORDS]` or graph t\TAGS`
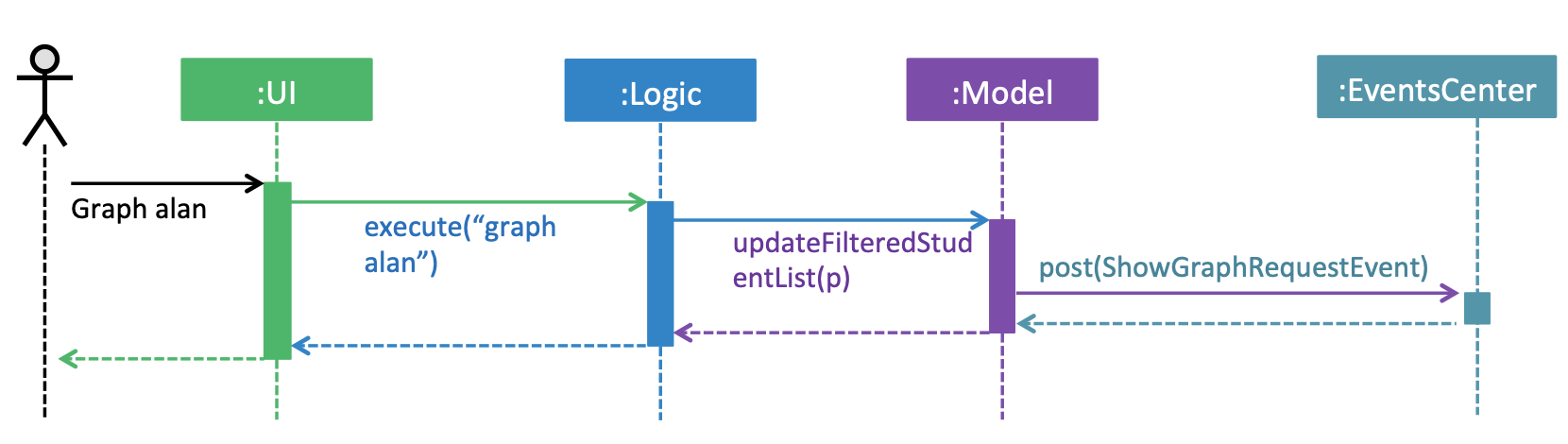
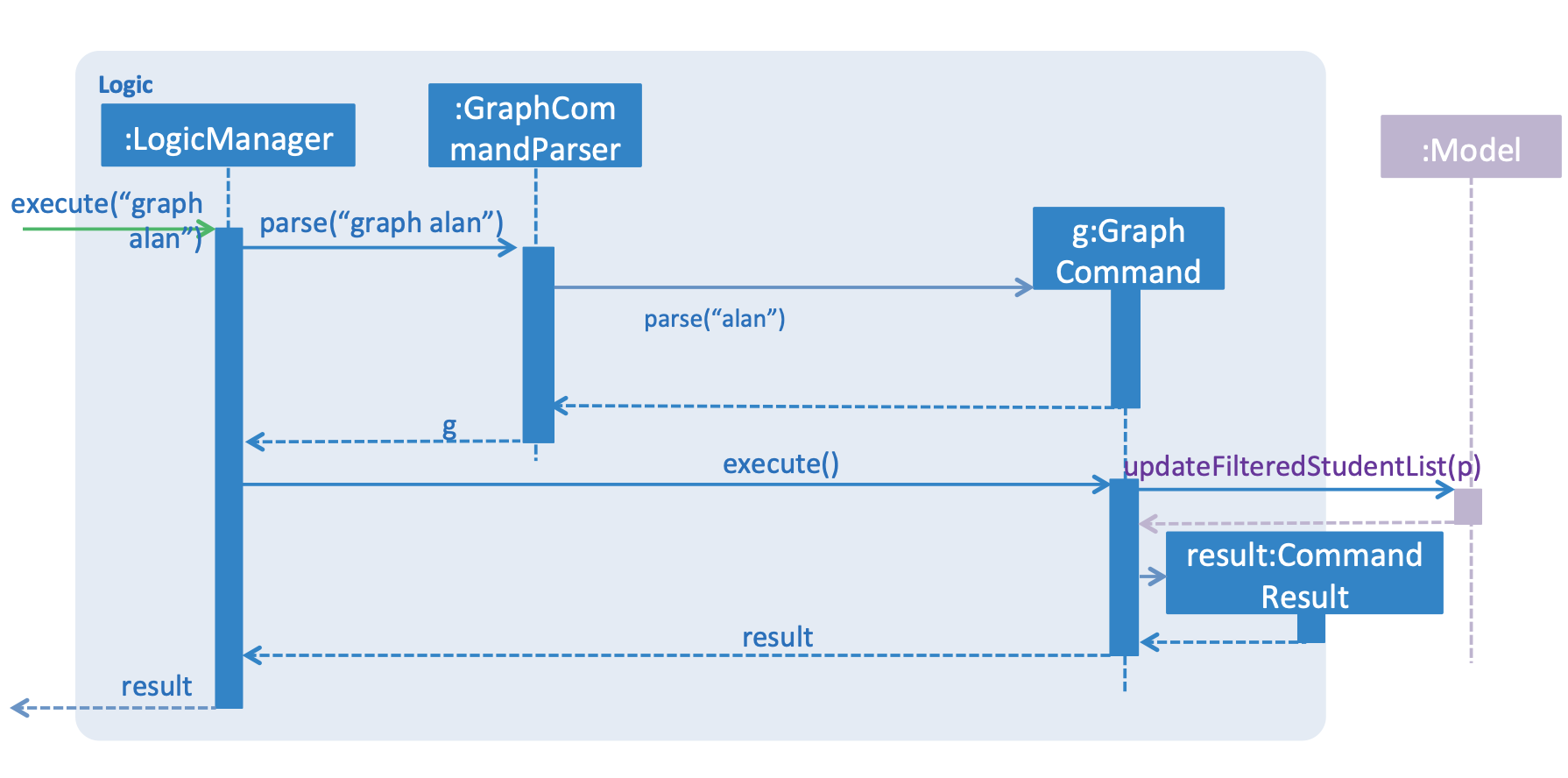
3.6.2. Sequence Diagram
The sequence diagram below shows how the components interact for the scenario where the user issues the graph command.

graph command
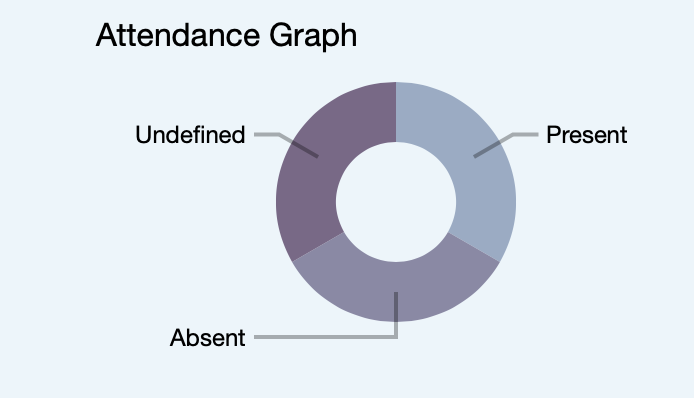
graph command3.6.3. Design Considerations:
For displaying of the data a donut graph is to display the 3 main attendance states as mentioned in AttendanceEnum class. The donut graph allows more room to display more data points in future should there be a need to as well. The labels used instead of a legend as legend can be confusing when there are many colors/data available on the graph as well.

3.6.4. Use Cases:
A tutor can graph and understand the attendance information of students in various tags or names.
Original Use Case:
find alan <see attendance record of alan> find bob <see attendance record of alan>
Using graphs:
graph alan bob <graph of attendance statistics is displayed> graph t/cs2103 <graph of attendance statistics of all students with the cs2103 tag is displayed>
3.7. [Proposed] Data Encryption for v2.0
Data Encryption can be done using by encrypting the contents addressbook.xml and other data files with the tutor’s generated asymmetric key (2048-bit RSA keys). The private key would be safely stored with the tutor while the data.xml files will be encrypted and unaccessable by anyone else other than the tutor themselves.
We would incorporate the javax.crypto and java.security packages to perform the keypair generation, encrypting and decrypting.
For future use cases we would consider AES 256 for faster symmetric encyption for more frequent operations.
3.8. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file (See Section 3.9, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Critical problem detected which may possibly cause the termination of the application -
WARNING: Can continue, but with caution -
INFO: Information showing the noteworthy actions by the App -
FINE: Details that is not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size
3.9. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
4. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
4.1. Editing Documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
4.2. Publishing Documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
4.3. Converting Documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
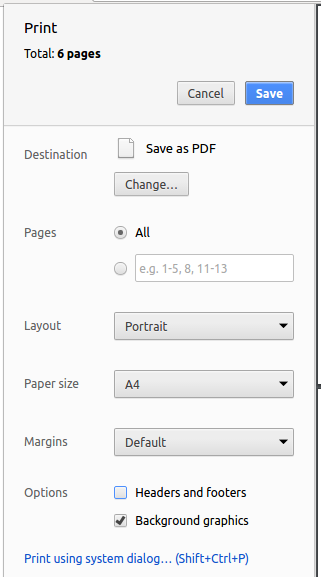
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

4.4. Site-wide Documentation Settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
The name of the website. If set, the name will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
4.5. Per-file Documentation Settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
4.6. Site Template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
5. Testing
5.1. Running Tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
5.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
5.3. Troubleshooting Testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
6. Dev Ops
6.1. Build Automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
6.2. Continuous Integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
6.3. Coverage Reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
6.4. Documentation Previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
6.5. Making a Release
Here are the steps to create a new release.
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
6.6. Managing Dependencies
A project often depends on third-party libraries. For example, Address Book depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than these alternatives.
a. Include those libraries in the repo (this bloats the repo size)
b. Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Product Scope
Target user profile:
-
Teaching assistants
-
has a need to manage a significant number of students across multiple classes
-
prefer desktop apps over other types
-
can type fast
-
prefers typing over mouse input
-
is reasonably comfortable using CLI apps
Value proposition: manage students and student details more effectively by providing a centralized platform
Appendix B: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
new user |
see usage instructions |
refer to instructions when I forget how to use the App |
|
tutor |
add a new student |
|
|
tutor |
add students in bulk |
easily keep track of my classes |
|
tutor |
delete a student |
remove entries that I no longer need |
|
tutor |
find a student by name |
locate details of students without having to go through the entire list |
|
tutor |
mark attendace |
keep track of who’s been attending |
|
tutor |
schedule events |
keep track of class timings and consultations |
|
tutor |
cancel events |
manage scheduled classes and events |
|
tutor |
sort students |
identify groups of students |
|
tutor |
email students |
let them know of any announcements |
Appendix C: Use Cases
(For all use cases below, the System is the ConTAct and the Actor is the user, unless specified otherwise)
Use case: Add students
MSS
-
User requests to add a student with specified details
-
ConTAct adds the student into the system
Use case ends.
Extensions
-
1a. The formatting is invalid.
-
1a1. ConTAct shows an error message.
Use case ends.
-
Use case: Search for students
MSS
-
User requests to a list of students matching an input string
-
ConTAct shows a list of students
Use case ends.
Extensions
-
2a. The list is empty
-
2a1. ConTAct shows an error message.
Use case ends.
-
Use case: Add students
MSS
-
User requests to add a student with specified details
-
ConTAct adds the student into the system
Use case ends.
Extensions
-
1a. The formatting is invalid.
-
1a1. ConTAct shows an error message.
Use case ends.
-
Use case: Mark attendance
MSS
-
User requests to mark the attendance of a student
-
The user inputs the attendance of the student
-
ConTAct displays the resulting student with the updated attendance
Use case ends.
Extensions
-
1a. The formatting is invalid.
-
1a1. ConTAct shows an error message.
Use case ends.
-
-
2a. The user types in an incorrect input.
-
2a1. ConTAct shows an error message.
Use case ends.
-
-
3a. User wants to mark attendance of a group.
-
3a1. User requests to mark the attendance of a specified group
-
3a2. User creates a group for that
-
3a3. The user inputs the attendance of the group
-
3a4. ConTAct displays the resulting list with the updated attendance
Use case ends.
-
Extensions
-
1b. The group is invalid.
-
1b1. ConTAct shows an error message.
Use case ends.
-
-
2b. The group is empty
-
2b1. ConTAct shows an error message.
Use case ends.
-
-
3b. The user types in an incorrect input.
-
3b1. ConTAct shows an error message.
Use case ends.
-
-
-
Use case: Delete students
MSS
-
User requests to list students
-
ConTAct shows a list of students
-
User requests to delete a specific student in the list
-
ConTAct deletes the student
Use case ends.
Extensions
-
2a. The list is empty.
-
2a1. ConTAct shows an error message.
Use case ends.
-
-
3a. The given index is invalid.
-
3a1. ConTAct shows an error message.
Use case resumes at step 2.
-
Use case: Schedule events
MSS
-
User schedules an event with the specified details
-
ConTAct confirms the scheduling of said event
Use case ends.
Extensions
-
1a. The parameter(s) is invalid.
-
1a1. ConTAct shows an error message.
Use case ends.
-
Use case: Cancel events
MSS
-
User cancels an event with the specified details
-
ConTAct confirms the deletion of said event
Use case ends.
Extensions
-
1a. The parameter(s) is invalid.
-
1a1. ConTAct shows an error message.
Use case ends.
-
-
2a. The event is not found.
-
2a1. ConTAct shows an error message.
Use case ends.
-
Use case: Email students
MSS
-
User requests to email a students at an index
-
ConTAct fetches the email of the student
-
User types in the email header and body after the index
-
ConTAct sends out the email
Use case ends.
Extensions
-
1a. The index is invalid.
-
1a1. ConTAct shows an error message.
Use case ends.
-
-
2a. The list of student emails is empty
-
2a1. ConTAct shows an error message.
Use case ends.
-
Appendix D: Non Functional Requirements
-
Should work on any mainstream OS as long as it has Java
9or higher installed. -
Should be able to hold up to 1000 students without a noticeable sluggishness in performance for typical usage.
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
Appendix F: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
F.1. Launch and Shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
F.2. Deleting a student
-
Deleting a student while all students are listed
-
Prerequisites: List all students using the
listcommand. Multiple students in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No student is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x(where x is larger than the list size) {give more}
Expected: Similar to previous.
-
F.3. Saving data
-
Dealing with missing data files
-
Prerequisites: Delete ./data folder
-
Launch the jar file
Expected: A set of sample data (students and calendar) is automatically generated
-
-
Dealing with corrupt data files
-
Prerequisites: Modify files inside ./data folder (random additions/deletions)
-
Launch the jar file
-
Possible scenario: syntax is still preserved (unlikely)
Expected: Data still shows up but with missing/incorrect entries -
Possible scenario: syntax is broken (extremely likely)
Expected: Application launches with a clean data folder (no entries)
-
-
F.4. Scheduling of an event
-
Scheduling an event in the event list
-
Test case:
schedule event/CS2103 Practical Exam date/16-11-2018 start/16:00 end/18:00 descr/Acceptance testing
Expected: The event with the specified details is scheduled into the calendar. Details of the event are shown. Timestamp in the status bar is updated. -
Test case:
schedule event/CS2103 Practical Exam date/16-11-2018 start/16:00 end/18:00 descr/Testing other programs
Expected: No event scheduled. Error message denoting duplicate event (if previous test case has run) -
Test case:
schedule event/Tutorial date/16-11-2018 start/12:00 end/13:00
Expected: The event with the specified details (without description) is scheduled into the calendar. Details of the event are shown. Timestamp in the status bar is updated. -
Test case:
schedule event/Consultation date/32-11-2018 start/16:00 end/18:00 descr/With Bob
Expected: No event scheduled. Error message denoting invalid date -
Test case:
schedule event/CS2103 Tutorial date/15-11-2018 end/12:00 descr/Content review
Expected: No event scheduled. Error message denoting missing parameter. -
Other incorrect schedule commands to try:
schedulewith missing non-optional parameters or invalid values Expected: Corresponding error details shown.
-
-
Cancelling an event in the event list
-
Prerequisites: The events must exist in the calendar.
-
Test case:
cancel event/CS2103 Practical Exam date/16-11-2018 start/16:00 end/18:00
Expected: The event with the specified details is deleted from the calendar. Details of the cancelled event are shown. Timestamp in the status bar is updated. -
Test case:
cancel event/tutorial date/16-11-2018 start/25:00 end/18:00
Expected: Error message denoting invalid time. Calendar remains the same. -
Other incorrect cancel commands to try:
cancel,cancel e(where e is not in the calendar) Expected: Corresponding error details shown.
-
-
Undoing and Redoing commands between the calendar and address book
-
Prerequisites: Multiple students in the student list, and the following test cases are carried out in order
-
Test case (set up):
schedule event/CS2103 Practical Exam date/16-11-2018 start/16:00 end/18:00 descr/Acceptance testing
Expected: The event with the specified details is scheduled into the calendar. Details of the event are shown. Timestamp in the status bar is updated. -
Test case (set up):
delete 1
Expected: First student is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
undo
Expected: Deleted student is added back into the list. Undo success is shown. Timestamp in the status bar is updated. -
Test case:
undo
Expected: The event added in the first test case is deleted from the calendar. Details of the event are shown. Timestamp in the status bar is updated. -
Test case:
redo
Expected: The event deleted in the previousundois scheduled back into the calendar. Details of the event are shown. Timestamp in the status bar is updated. -
Incorrect commands to try:
undowhen no changes have been made,redowhen the previous command was not anundoand had changed the calendar/address book. Expected: Error details shown.
-
-
Clearing the calendar and address book
-
Test case:
clearExpected: The calendar and address book are cleared.
-
F.5. Groups
-
Creating groups
-
Prerequisites: user is using the default data set
-
Test case:
group find t/tut1
Expected: 5 students are grouped under default, shown in the leftmost panel of the GUI.-
Clicking on the card (default 5 students) OR entering
group show
Expected: Student display area updated to show only 5 students, all of them are tagged with "tut1"
-
-
Test case:
group find dylan
Expected: 1 student is grouped under default, shown in the leftmost panel of the GUI.-
Clicking on the card (default 1 students) OR entering
group show
Expected: Student display area updated to show only 1 student, called Dylan
-
-
Test case:
group g/y2 find t/year2
Expected: A new card appears on the left panel, (y2 13 students), middle panel does not change-
Clicking on the card (y2 13 students) OR entering
group g/y2 show
Expected: Student display area updated to show only 13 students, all of them are tagged with "year2"
-
-
Test case:
group g/y2@ find t/year2
Expected: Invalid group name message shown. -
Test case:
group g/y2 find
Expected: Invalid command format message shown.
-
-
Manipulating groups
-
Prerequisites: user is using the default data set, and ran these commands:
group g/y2 find t/year2,group g/t1 find t/tut1 -
Test case:
group join g/y2 g/t1
Expected: 16 students are grouped under default, shown in the leftmost panel of the GUI.-
Clicking on the card (default 16 students) OR entering
group show
Expected: Student display area updated to show only 16 students, all of them are tagged with "tut1" and/or "year2"
-
-
Test case:
group and g/y2 g/t1
Expected: 2 students are grouped under default, shown in the leftmost panel of the GUI.-
Clicking on the card (default 2 students) OR entering
group show
Expected: Student display area updated to show only 2 students, all of them are tagged with both "tut1" and "year2"
-
-
Variations of the above:
-
group g/grp1 and g/y2 g/t1
Expected: New group grp1 created with 2 students
-
-
F.6. Marking Attendance of a student(s)
-
Marking attendance
-
Update the attendance of a student or a
groupof students-
Prerequisites: The student must exist on the conTAct list/the
groupof students must exist. If the student does not exist, add the student first. If thegroupdoes not exist, create agroupof students with the existing required tag. -
Test case:
attendance 1 at/1
Expected: The attendance of the first student on the list is updated to PRESENT. Success message shown in the status bar. -
Test case:
attendance 2 at/0
Expected: The attendance of the second student on the list is updated to ABSENT. Success message shown in the status bar. -
Test case:
attendance 3 at/123
Expected: The attendance of the third student on the list is updated to UNDEFINED. Success message shown in the status bar. -
Test case:
attendance 4 at/present
Expected: The attendance of the fourth student on the list is updated to PRESENT. Success message shown in the status bar. -
Test case:
attendance 5 at/absent
Expected: The attendance of the fifth student on the list is updated to ABSENT. Success message shown in the status bar. -
Test case:
attendance 6 at/not here
Expected: The attendance of the sixth student on the list is updated to UNDEFINED. Success message shown in the status bar. -
Test case:
attendance 0 at/1
Expected: Invalid index. Error message is shown in the status bar. -
Test case:
attendance 0 at/
Expected: The attendance of the first student on the list is updated to UNDEFINED. Success message shown in the status bar. -
Test case:
attendance g/tut2 at/1
Expected: The attendance of all students ingrouptut2 is updated to PRESENT. Success message shown in the status bar. -
Test case:
attendance g/tut1 at/0
Expected: The attendance of all students ingrouptut1 is updated to ABSENT. Success message shown in the status bar. -
Test case:
attendance g/tu1 at/0
Expected: Ifgroupdoes not exist, attendance will not be updated. Error message shown in the status bar. -
Test case:
attendance g/ at/1
Expected: Thegroupname should not be blank, attendance will not be updated. Error message shown in the status bar. -
Other incorrect commands to try:
attendance,attendance a/tut2 b/1,attendance at/1,attendance x at/0(where x is larger than the size of the list)
Expected: Error message shown in status bar.
-
-
F.7. Displaying the attendance graph of students
-
Display the attendance graph of a student or a
tagof students-
Prerequisites: The student must exist on the conTAct list/the
tagof students must exist. If the student does not exist, add the student first. If thetagdoes not exist, create atagof students with the existing required tag. -
Test case:
graph alan
Expected: The attendance graph of only Alan is shown. -
Test case:
graph alan von
Expected: The attendance graph of Alan and Von is shown. -
Test case:
graph t/student
Expected: The attendance graph of all students with the tag "student" is shown. -
Test case:
graph abcxyz
Expected: The attendance graph is not updated as student does not exist. -
Other incorrect commands to try:
attendance
Expected: Error message shown in status bar.
-
F.8. Emailing a student
Manual Testing for sending an email to a student:
-
Prerequisites: The student must exist on the list, at the correct index. If student does not exist yet, add student first.
-
Test case:
email 1 s/Attendance b/Your attendance is good
Expected: Email sent to student at index '1' and success message shown in status message. -
Test case:
email 1 s/Attendance! b/Your attendance is very good!!!
Expected: Email sent to student at index '1' and success message shown in status message. -
Test case:
email 0 s/Attendance b/Your attendance is good!
Expected: No student is emailed. Error details shown in status message. -
Test case:
email 1 s/ b/
Expected: No student is emailed. Error details shown in status message. -
Test case:
email 1 x/subject y/body
Expected: No student is emailed. Error details shown in status message. -
Other incorrect email commands to try:
email,email 1,email 1 s/subject,email x s/subject b/body(where x is larger than the list size)
Expected: Similar to previous