Overview
ConTAct is a desktop application designed to aid teaching assistants by providing them with features that is catered specifically for their use while still managing to be all-purpose enough to serve a variety of needs.
Tutors interact with the application through the CLI, and the GUI is implemented using JavaFX. The app itself is written in Java.
Summary of contributions
-
Code Contributed: RepoSense Report
-
Major enhancement: added the Calendar feature in ConTAct
-
What it does: Allows the tutor to manage their calendar and timetables through the use of various commands
-
Justification: This feature significantly improves the product by offering a means for the tutor to keep track of their day to day schedule and manage it accordingly.
-
Highlights: This feature adds the
scheduleandcancelcommand as ways for the user to interact with the calendar, while integrating existing commands such asundo/redoandclearto support the calendar. The design considerations were significant to ensure that the calendar was implemented effectively. -
Credits: The initial addressbook-level4 provided a good starting platform for the implementation of this feature.
-
-
Other contributions:
-
Project management:
-
Managed releases
v1.2-v1.4(5 releases) on GitHub. -
Managed git workflow within the team.
-
Set up Travis, Netlify, and Coveralls in the repository.
-
Managed issue tracker, milestones, and organization on GitHub.
-
Refactoring of the application to suit ConTAct.
-
-
Community:
-
Aided teammates in their own features and/or documentation. (Pull requests #3 #4 #96)
-
Wrote additional tests for existing features to increase coverage by more than 8% (Pull requests #137 #117 #41)
-
Updated documentation and sequence diagrams (Pull requests #156 #126 #82 #49 #47 #43)
-
Reported bugs in the PE dry run. (Issues for W14-1 #198 #204 #211 #215 #219)
-
-
Enhancements to existing features:
-
Updated the
undo/redocommand and thecancelcommand to accommodate the Calendar feature. -
Updated the system tests and the corresponding existing features (Pull requests #117)
-
-
Contributions to the User Guide
Given below are sections I contributed to the User Guide. They showcase my ability to write documentation targeting end-users. |
Schedule events: schedule
Schedules an event for the user to keep track of.
Format: schedule event/EVENT_NAME date/DATE start/TIME_START end/TIME_END [descr/DESCRIPTION]
Examples:
-
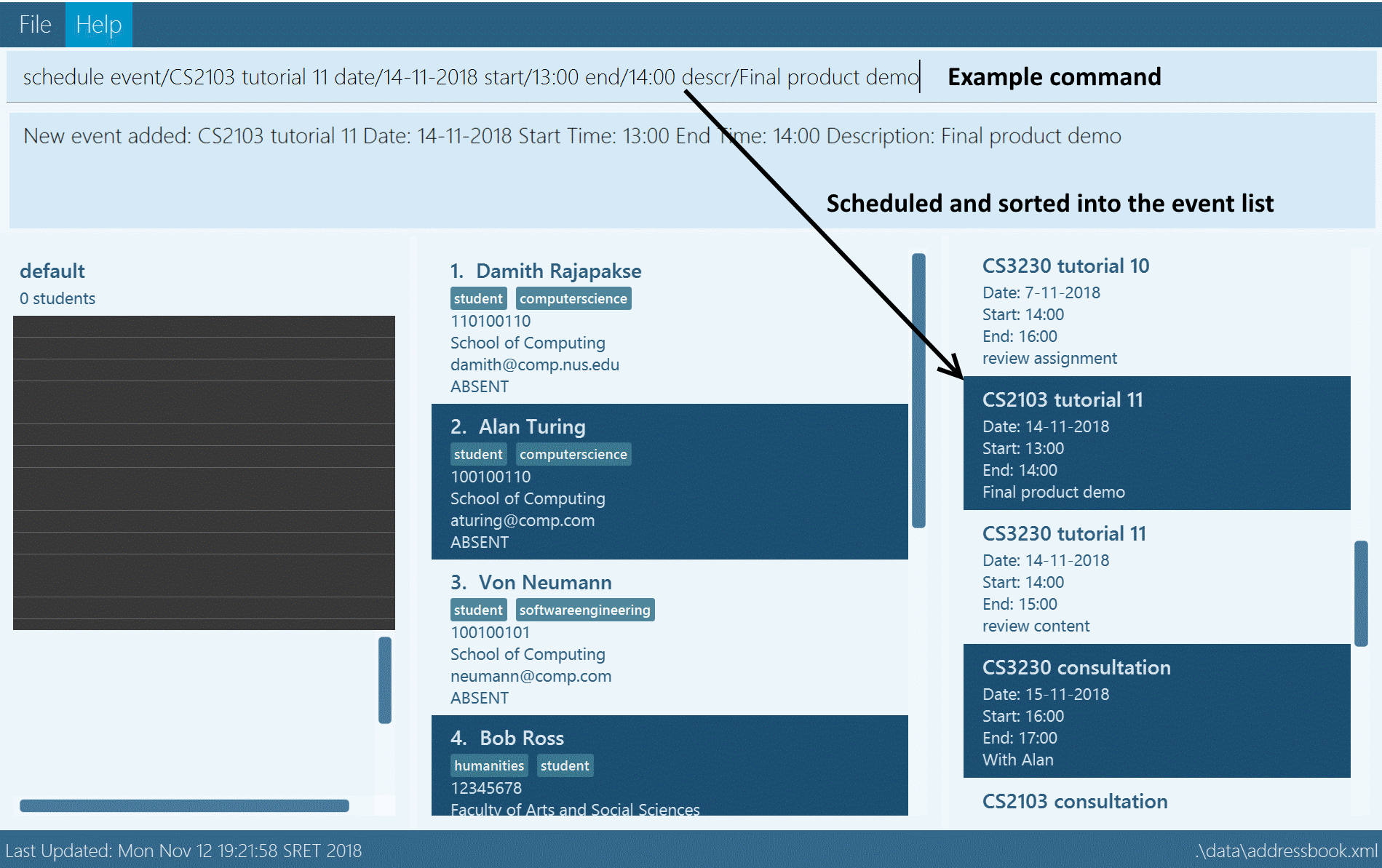
schedule event/CS2103 Tutorial 11 date/14-11-2018 start/13:00 end/14:00 descr/Final Product Demo
Schedules an event namedCS2103 Tutorial 11on 14-11-2018 from 1:00pm to 2:00pm.
=== Cancel event:
cancel
Cancels an event already in the calendar.
Format: cancel event/EVENT_NAME date/DATE start/TIME_START end/TIME_END
Examples:
-
cancel event/CS2103 Consultation date/24-9-2019 start/18:00 end/19:00
Cancels the event namedCS2103 Consultationon 24-9-2019 from 6:00pm to 7:00pm that is present in the calendar.=== Clearing all entries :
clear
Clears all entries from the address book and calendar.
Format: clear
Contributions to the Developer Guide
Given below are sections I contributed to the Developer Guide. They showcase my ability to write technical documentation and the technical depth of my contributions to the project. |
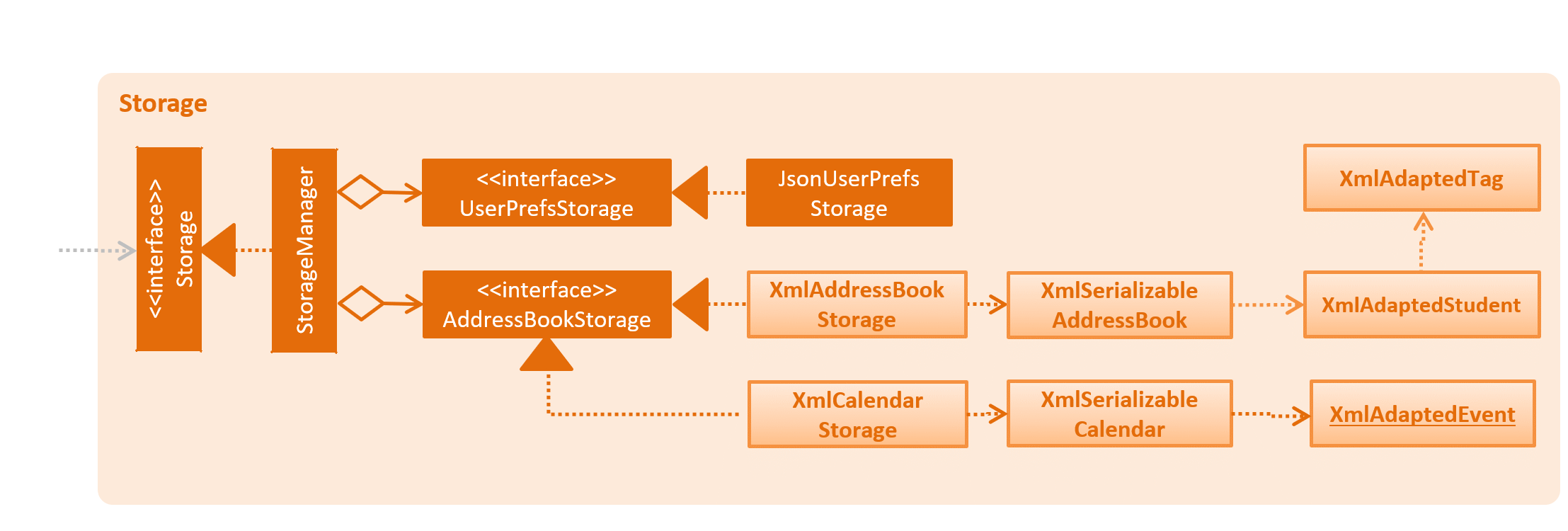
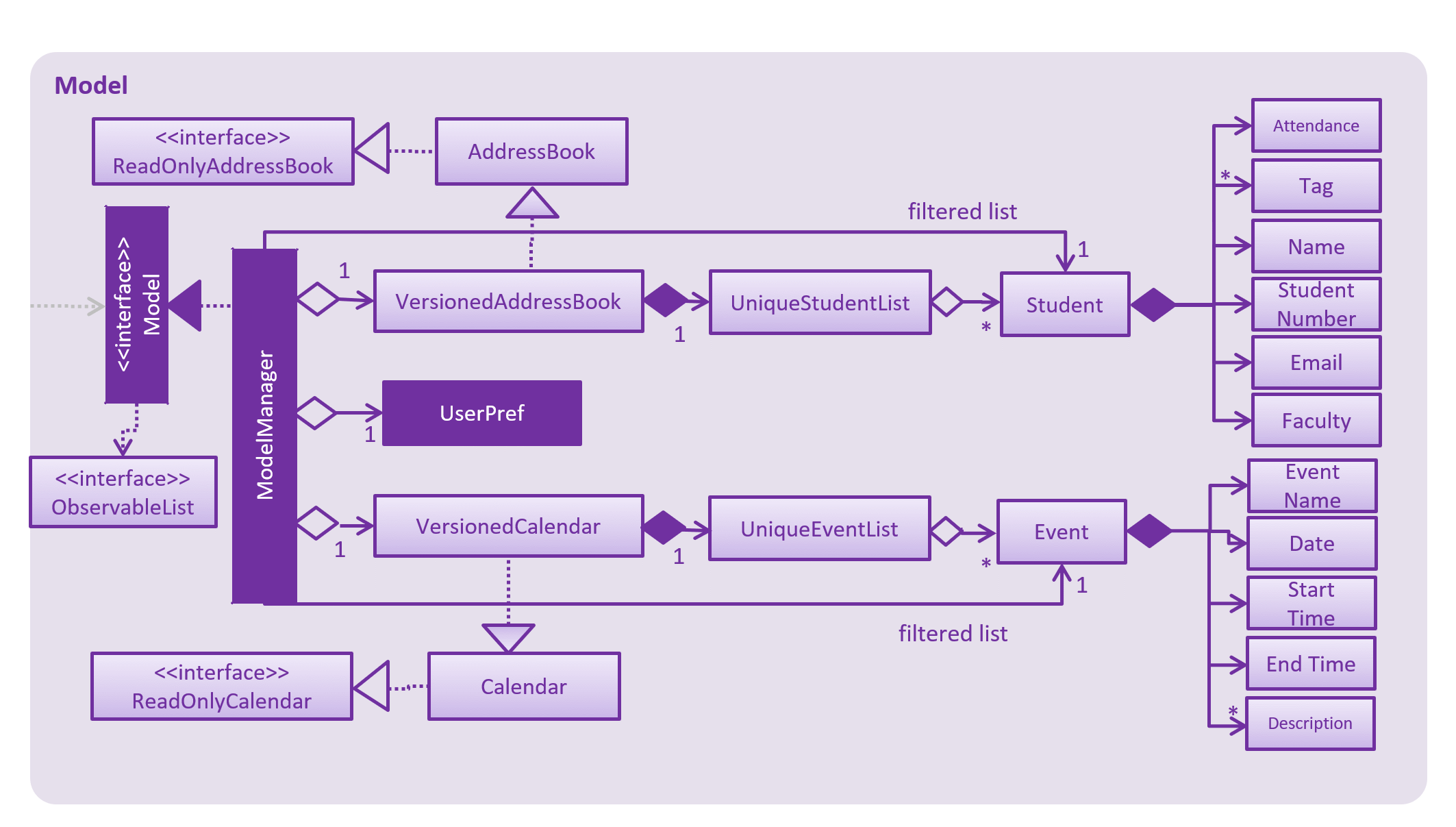
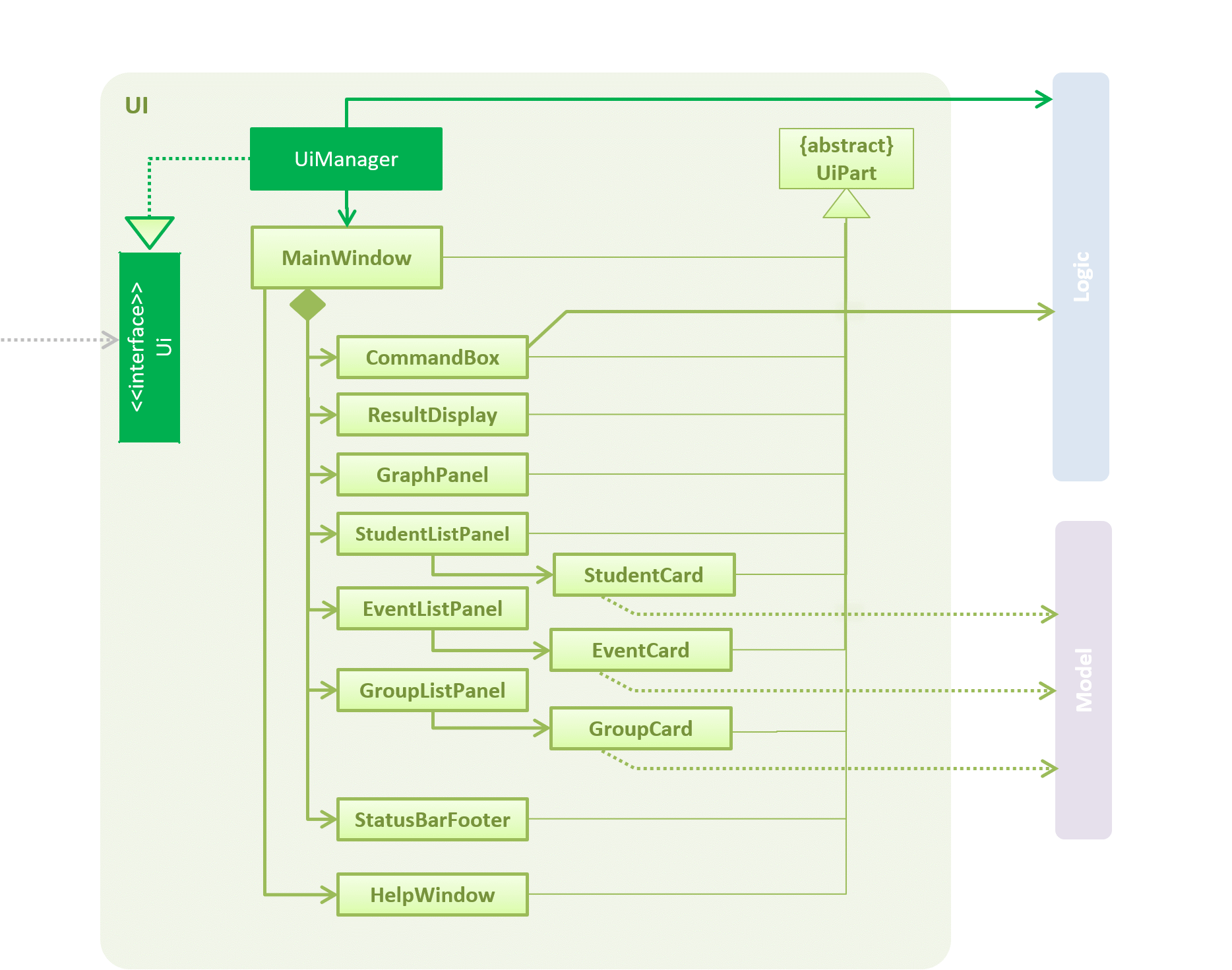
Updated UML diagrams



Calendar feature
Current Implementation
Th event feature is largely centered around the Event class, and is integrated into ConTAct in a similar fashion to the address book.
The main commands supporting this feature are schedule and cancel, which both interact with the Calendar model by adding and deleting events from the calendar respectively.
The undo/redo and clear commands were also modified to extend towards the calendar model.
The Event class has these fields that the user can specify to schedule an event:
-
Event Name: The name of the event, valid if it is not an empty string.
-
Date: The date of the event, valid if expressed in this form:
DD-MM-YYYY. It must also be a date that actually falls within a calendar and between the years 1600 to 9999 (i.e. dates such as 25-13-2000 are invalid). -
Start Time: The start time of the event, valid in this form:
HH:MM, in 24-hour format. -
End Time: The end time of the event, valid if it is in this form:
HH:MM, in 24-hour format. The end time must also come after the start time. -
Description: (OPTIONAL) The description of the event, valid if it is not an empty string.
Events are compared to each other chronologically, first by their dates, then their start times, then end times, and finally alphabetically by their event names. Events are considered equal if these fields are the same, ignoring description.
During runtime, the events are stored in an observable list in the model architecture.
This list is exposed to the UI to display the list accordingly.
Furthermore, the event data is permanently stored in a calendar.xml file for use between sessions.
Below are several commands that allow the user to interact with the events:
Schedule
The schedule command allows the user to add a unique event to the calendar, and it is implemented as such:
-
schedule event/EVENT_NAME date/DATE start/START_TIME end/END_TIME [descr/DESCRIPTION]
Below is an example of how the schedule command behaves:
schedule event/CS2103 Tutorial 1 date/23-01-2018 start/15:00 end/16:00 descr/Introduction to Software Engineering
This will simply create an event with the specified fields and store it accordingly.
Once scheduled, the events will be inserted in its sorted position (by chronological order).
The GUI itself will have a calendar component which will display the user’s current list of events that they have scheduled. On startup, the calendar will scroll to the first upcoming event.
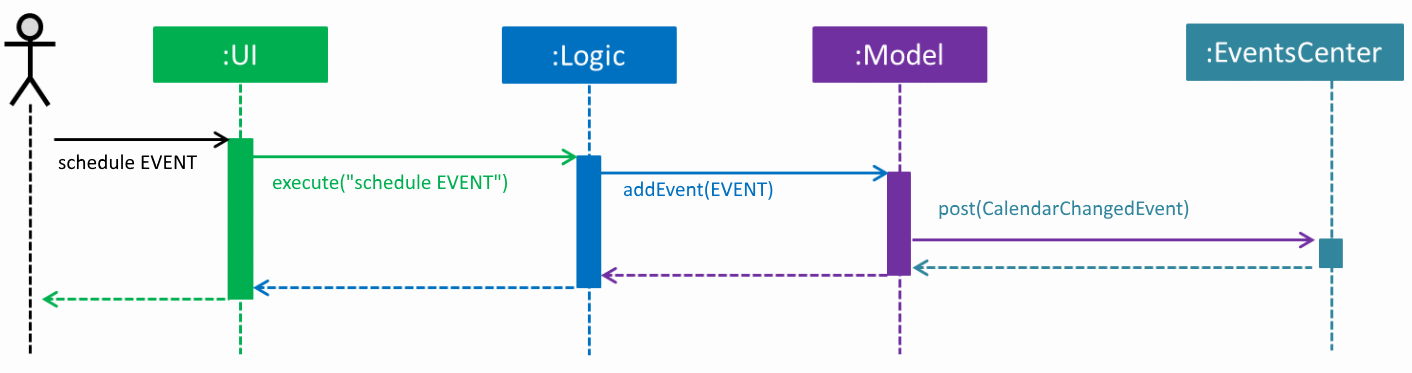
The sequence diagram below shows how the components interact for the scenario where the user issues the command schedule EVENT, where EVENT is the event as specified by the input parameters.

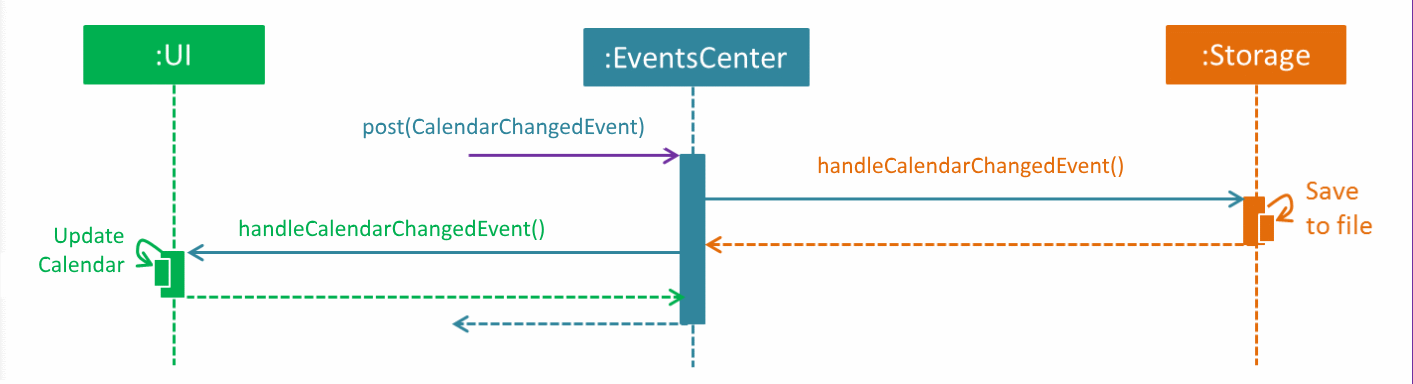
schedule EVENT command (part 1)The diagram below shows how the EventsCenter reacts to the CalendarChangedEvent, which also results in updates to the storage and the UI.

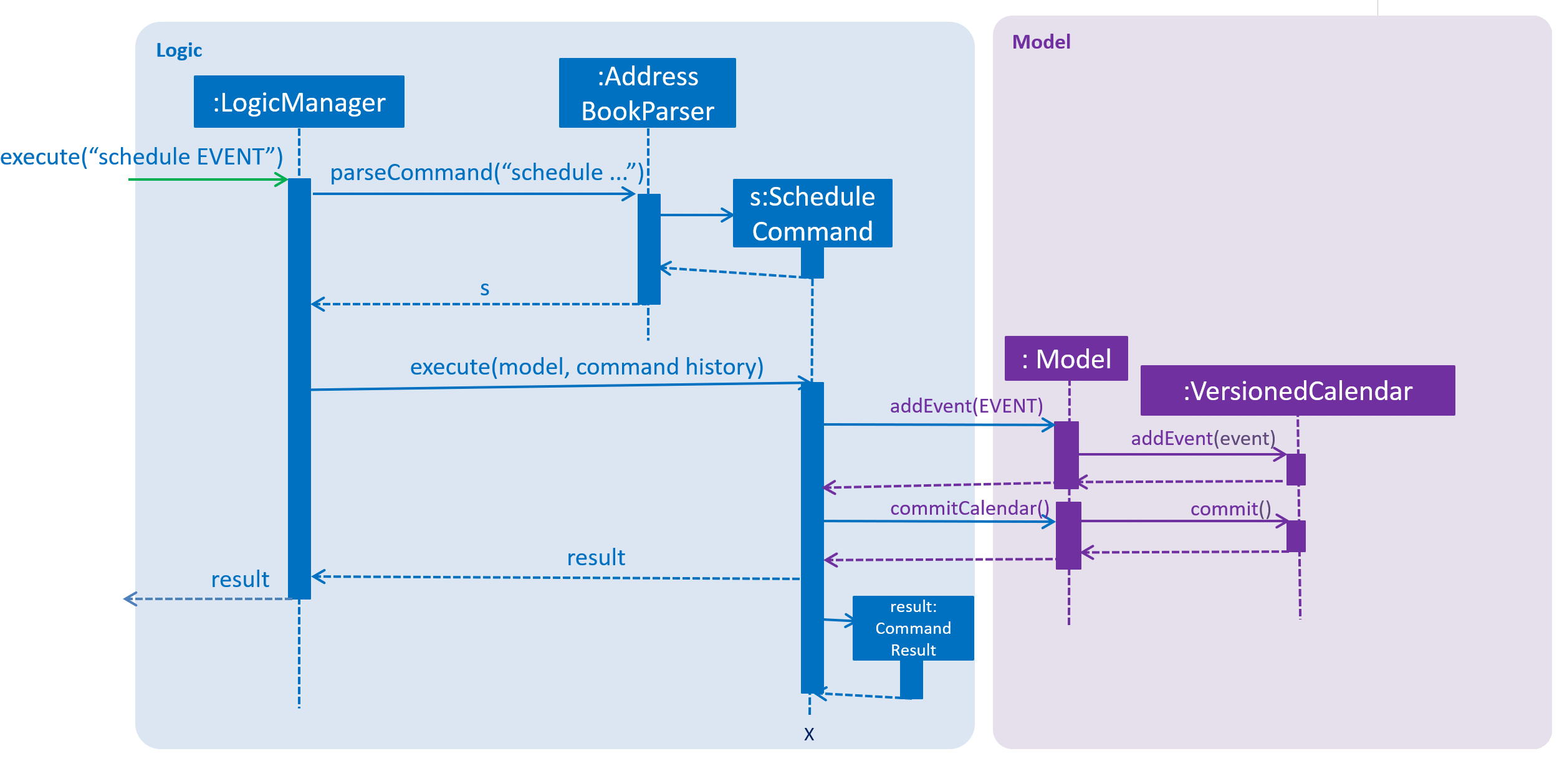
schedule EVENT command (part 2)The diagram below shows how the schedule command is parsed in the Logic component. Here again, EVENT is the event as specified by the input parameters.

schedule EVENT commandCancel
The cancel command is essentially the reverse of the schedule command, allowing the user to delete events from the calendar. It is implemented as such:
-
cancel event/EVENT_NAME date/DATE start/START_TIME end/END_TIME
An example usage would be
cancel event/CS2103 Tutorial 1 date/23-01-2018 start/15:00 end/16:00
From there, the event with the specified fields will be located in the event list, and deleted accordingly.
If the event is not present within the calendar, the user will receive an error message.
Also, the interactions between the components work in much the same way as the schedule command.
Undo/Redo
The undo and redo command was extended to include the actions made by the user while interacting with the calendar.
The undo/redo feature is also facilitated by a VersionedCalendar, and further details are as described in the undo/redo section.
The most pertinent aspect of this feature is how the model component handles the undo/redo. The ModelManager simply keeps track of which model — address book or calendar — had committed a change, and handles it accordingly whenever the user wishes to undo or redo.
As such, the ModelManager only exposes two main methods for handling the undo and redo command, which are undo() and redo() respectively. From there, the ModelManager handles the undo/redo operation for the respective model.
The way this is done is simply by maintaining an enum ModelType which denotes which model the action had been performed on. Two stacks are also maintained: undoStack and redoStack, that keeps track of the corresponding operations performed. When a specific model is committed, it is pushed to the undoStack and the redoStack is cleared, and when the undo command is executed, it simply pops from the undoStack and pushes the result to the redoStack.
As such, the user will be able to perform the following actions to yield the subsequent results:
-
schedule event/CS2103 Tutorial 1 date/23-01-2018 start/15:00 end/16:00 descr/Introduction to Software Engineeringwill add the specified event to the calendar, -
add n/Damith Rajapakse sn/A98765432 e/damith@nus.edu.sg f/School of Computingwill add the following person to the address book, -
undowill undo step 2 performed on the address book, -
undowill undo step 1 performed on the calendar, -
redowill redo the changes made at step 4, which in turn redoes step 1.
Clear
Previously, the clear command only cleared the address book. Now, it clears both the address book and the calendar, and interacts as expected with the undo/redo command as well.
Design Considerations
Aspect: Storing the sorted list of events
-
Alternative 1 (current choice): Store the list of events in a sorted list, with adding, removing, and finding all done through binary search.
-
Pros: Consistent with the overall design of the model, and also significantly reduces the overhead in performing the above operations.
-
-
Alternative 2: Store the list of events in a binary search tree.
-
Pros: More efficient addition and removal of events.
-
Cons: Is unfeasible with the current design due to constraints with how JavaFX interacts with the data.
-
Aspect: Displaying the events in the GUI
-
Alternative 1 (current choice): Display it as a sorted list of events.
-
Pros: Can be thought of as a to-do list, much more detailed representation.
-
Cons: Not as intuitive and easily understood.
-
-
Alternative 2 (current choice): Display it within a calendar.
-
Pros: Much easier to glance through and understand.
-
Cons: Significantly harder to implement, and current java libraries are not feasible to utilize.
-
Aspect: How to display events
-
Alternative 1 (current choice): Simply display all events, and scroll to nearest upcoming event.
-
Pros: Allows the user to see the entire list of events, past and future.
-
-
Alternative 2: Display upcoming events, and keep past events in a "history" tab.
-
Pros: Is a compromise between the alternative 1 and 3.
-
Cons: Will distract from the focus of the events.
-
-
Alternative 3: Delete events once they are in the past.
-
Pros: Keeps things neat and in a to-do fashion.
-
Cons: Takes control away from the user to handle their own events.
-
Use case: Schedule events
MSS
-
User schedules an event with the specified details
-
ConTAct confirms the scheduling of said event
Use case ends.
Extensions
-
1a. The parameter(s) is invalid.
-
1a1. ConTAct shows an error message.
Use case ends.
-
Use case: Cancel events
MSS
-
User cancels an event with the specified details
-
ConTAct confirms the deletion of said event
Use case ends.
Extensions
-
1a. The parameter(s) is invalid.
-
1a1. ConTAct shows an error message.
Use case ends.
-
-
2a. The event is not found.
-
2a1. ConTAct shows an error message.
Use case ends.
-
Not shown: Calendar feature manual testing